In this lunchtime #WPQuickies, I show you how to use WebP images on your WordPress site.
What Is WebP?
On September 30, 2010, Google released an open-source image format called WebP.
The WebP format was designed to replace JPG, PNG and GIF image formats.
WebP achieves a 26% better lossless compression ratio than PNG and a better lossy ratio, ranging between 25% and 34% than JPEG.
Furthermore, WebP supports transparency, increasing the file size by less than 22%.
Google claims that when they switched Youtube thumbnails to WebP, it resulted in a 10% increase in page speed.
Being over a decade old, WebP is to be superseded by AVIF, but that’s a story for another day.
WebP Browser Support
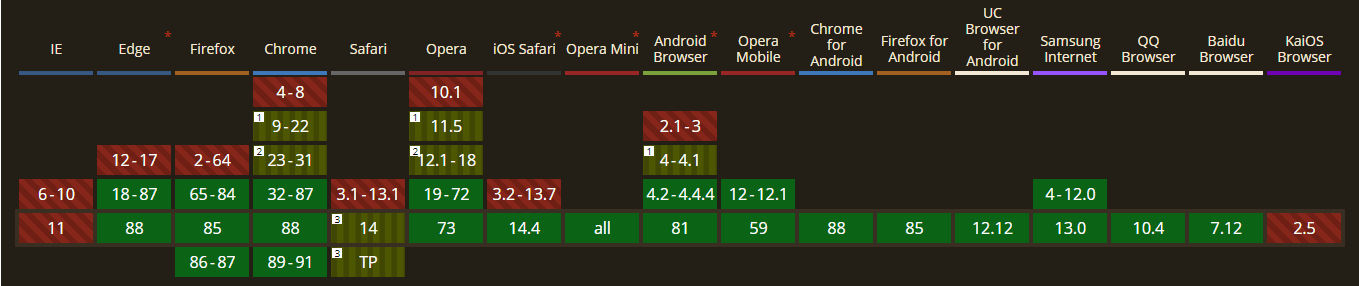
According to caniuse, WebP has global browser support of 92.13%, widely used by all.

The WebP is supported by most current versions of popular browsers, although Safari has a few known issues.
If you are planning to switch over to displaying WebP images on your WordPress website, it’s a safe bet that your site will render fine for the majority of visitors.
Why Switch Over To WebP?
Speed.
Due to the significant reduction in WebP file sizes, at least 25% smaller, your pages’ overall speed will decrease, and that’s a +1 for Google.
Where To Use WebP Images?
You can use them pretty much anywhere on your website.
I would recommend you start with replacing existing images on your homepage and your marketing landing pages.
If you can increase your landing pages’ speed, you should see that benefit ripple through your SERP’s without additional technical SEO efforts.
After those pages, I would recommend you go down your list of top performing posts to give them an SEO nudge up the rankings.
Where Not To Use WebP Images?
When sharing a link on a post with a Webp set as the featured image, I’ve found that the top social media platforms struggle to generate a thumbnail preview image.
When scheduling posts through a third-party system such as Hootsuite or Buffer, I’ve had better but still inconsistent results for generating the thumbnail previews.
At present, I’m still using a JPG featured image at “Medium (8)” quality for all my blog posts.
Clients
You may struggle to share WebP images with clients or ask clients to supply content images in WebP.
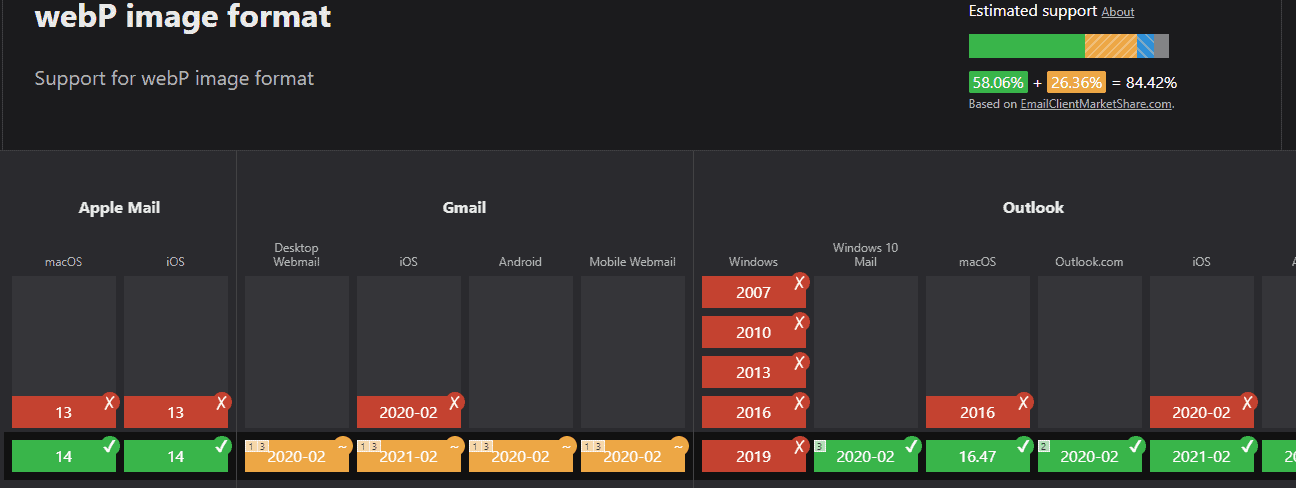
Email Marketing
You may have to think twice before using WebP images in email marketing campaigns due to rendering/converting WebP images on mobile devices.

Get current compatibility information from Can I Email.
Using WebP With WordPress
WordPress does not have native support for WebP images.
The lack of support is due to compatibility issues in the PHP image libraries GD and Imagemagick across different versions of PHP.
You can read the Trac ticket for more technical details https://core.trac.wordpress.org/ticket/35725 .
That means you will have to use a plugin to extend the media manager’s capability to handle WebP images.
There are three plugins that I can recommend which add WebP support to WordPress.
ShortPixel Image Optimiser
ShortPixel is a popular WordPress image optimisation plugin that can help you automatically resize and compress the images you upload to your WordPress site.
ShortPixel Image Optimizer
As part of its feature list, ShortPixel can also help you automatically convert images to WebP and serve those images to browsers that support WebP.
The free plugin limits the number of images compressed per month to 100.
Upgrade to a paid plan to increase the number.
Imagify
The Imagify plugin works similarly to ShortPixel.
Imagify – Optimize Images & Convert WebP
It also has settings to convert existing JPG and PNG images to WebP and server them to website visitors.
The free version of Imagify limits the number of conversions – sign up to a paid plan for more.
WebP Converter For Media
WebP Converter for Media – Convert WebP & Optimize Images
I’ve used this plugin on a few of my websites with good results.
Some Issues Using WebP
Even though the WebP format has been around for over ten years, it’s still thought of as an “emerging” format, not natively supported by all systems.
JPG is still the most popular web image format.
Here are some issues that I’ve come across using WebP images:
- Adobe Photoshop doesn’t support WebP without using a plugin.
- WebP is recognised by Windows 10 as a Microsoft Edge association but not by the “Photos” or “Media Player” apps.
- Social media platforms struggle to generate a shared link thumbnail preview from WordPress posts (this could be due to the lack of native support for WebP by WordPress)
Conclusion
Using WebP images on my website homepage and marketing landing pages significantly increased their loading time speed, according to GTMetrix.
I observed some modest SEO ranking improvements as a direct result with no additional technical SEO efforts.
Once I had installed a WebP plugin for WordPress and Photoshop, it was effortless for me to generate and use WebP images.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have an WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57

When I share my blog post which contains webp image as featured image on Facebook page. It shows my logo. Then i Google it and found your article.
Very helpful.
You’re welcome, glad it helped!
I have changed some featured image format to jpg but Facebook page doesn’t show my featured image. It still show my blog logo. Do you have any idea? If yes please tell me.
You probably don’t have Facebook OpenGraph (OG) settings defined.
If you don’t already use an SEO plugin like Yoast, SEOPress or Rank Math, download and install the free version of one of them now.
Each of these plugins has an area in the settings where you can define OpenGraph settings.
For example, the SEOPress guide is here https://www.seopress.org/support/guides/manage-facebook-open-graph-and-twitter-cards-metas/