In this lunchtime #WPQuickies, I’ll look through the block and user experience (UX) improvements in WordPress 5.9.
This is a demonstration of WordPress 5.9. Best to watch the video above.
🌟Highlights:
- Block improvements
- UX improvements
WordPress 5.9 which dropped at the end of January this year has a whole heap of stuff in it and it’s been a focus for me WPQuickies for a couple of weeks now.
The Full Site Editor was the biggest feature of 5.9 but there have been new blocks and improvements to the user experience.
Let’s have a closer look at some of these changes.
Blocks Border Support – theme.json
The global settings file theme.json allows you to define border controls for blocks.
If your theme has border controls defined for blocks, you will now see UI controls allowing you to adjust the settings.
Here is a group block in the Twenty Twenty-Two theme and you can see on the RHS the new Border block controls for Width, Style, Colour and Radius.

If you are a block theme developer, you can declare border support in the theme.json file under settings.
{
"version": 2,
"settings": {
"border": {
"customColor": true,
"customRadius": true,
"customStyle": true,
"customWidth": true
}
}
}
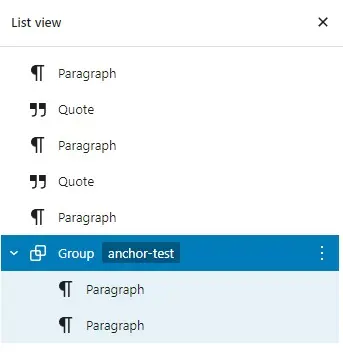
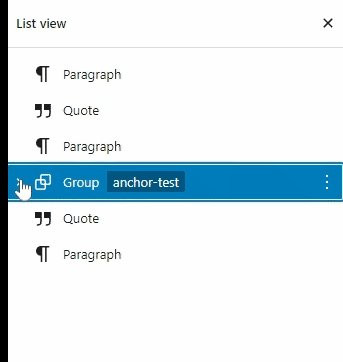
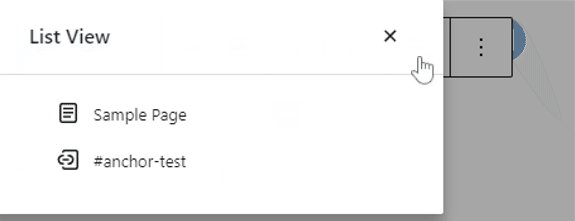
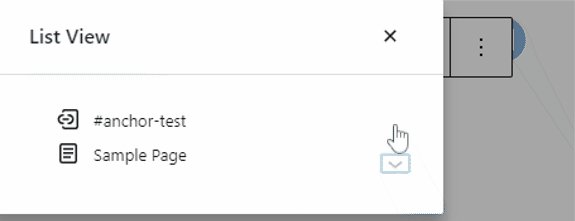
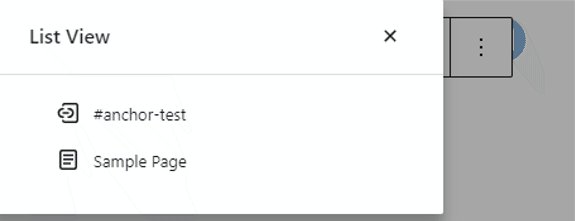
List View Improvements
I’ve been using the block editor a lot over the last 6 months. I’ve been building more sites with GeneratePress and GenerateBlocks.
The List View has been my friend and is a necessity when building out large pages.
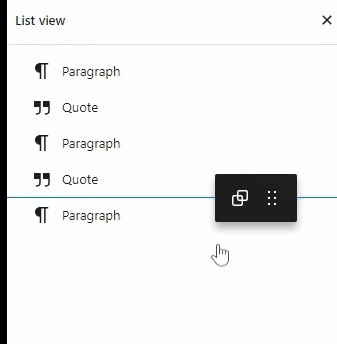
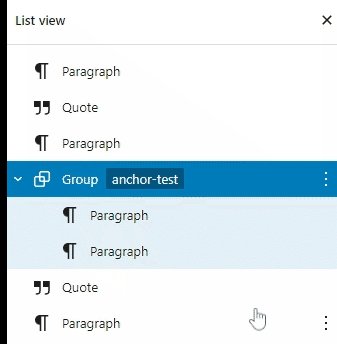
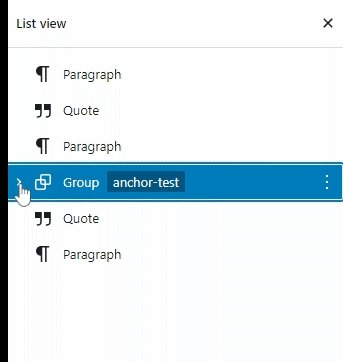
With WordPress 5.9, the List View has been improved and now features drag and drop, collapsible sections, and supports HTML anchors.
This is a superb enhancement to the block editor and I’ve been using it a lot.
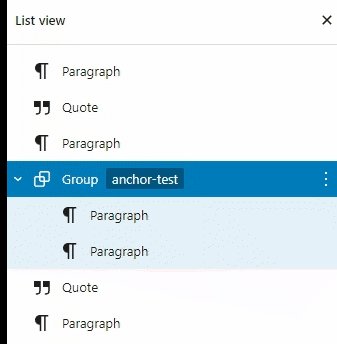
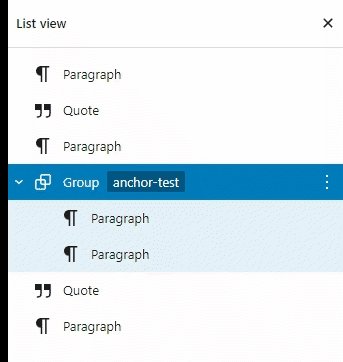
List View Collapse & Expand
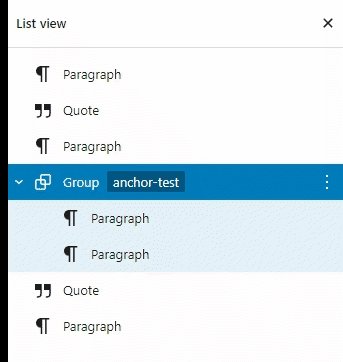
Another great little feature is the ability to collapse and expand embedded block groups.

This really helps navigate through big long-form landing pages allowing you to quickly get your bearings on the page.
Live URL Previews
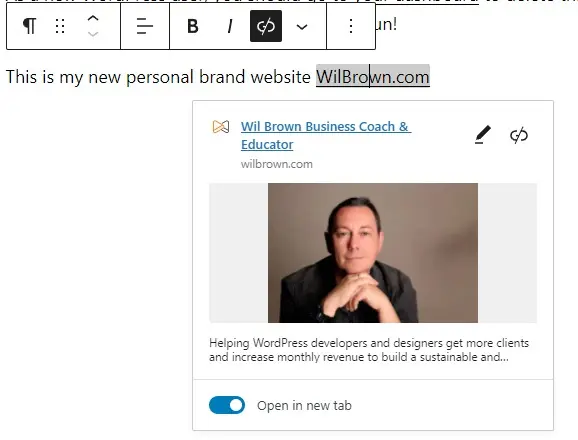
There is now a popup window when hovering over URL links that displays a visual preview of the link.

I love this feature – the visual preview is really useful when you’re editing content from clients and can help track down errors with bad links.
Just a quick note. The URL preview doesn’t seem to work for the navigation or widgets blocks, yet – just the main editor.
If you’re a developer, this feature has been implemented using new REST API endpoints “url-details” at https://github.com/WordPress/gutenberg/pull/31763.
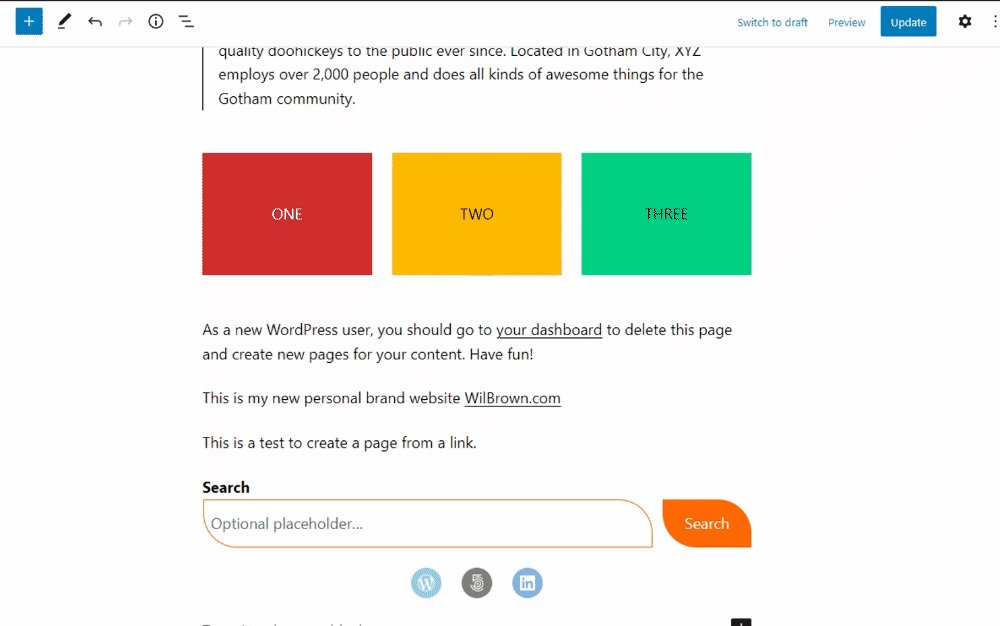
Link Popup Create Pages
There are so many little enhancements to the WordPress 5.9 editor.
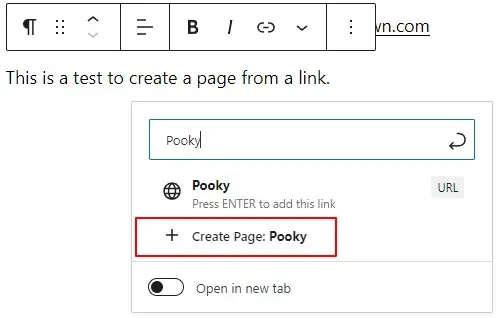
This one adds a “Create Page” button from the link popup. Very handy if you are designing a page and you suddenly think of another page you want to link to but haven’t created that page yet.

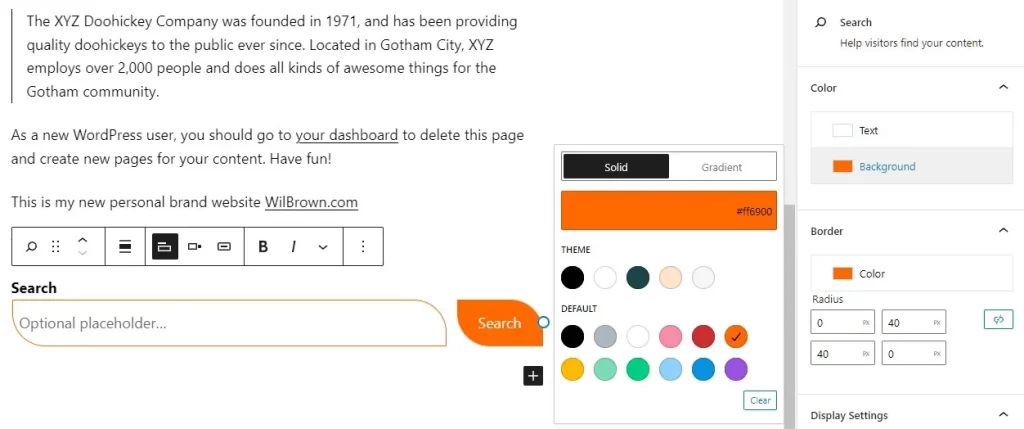
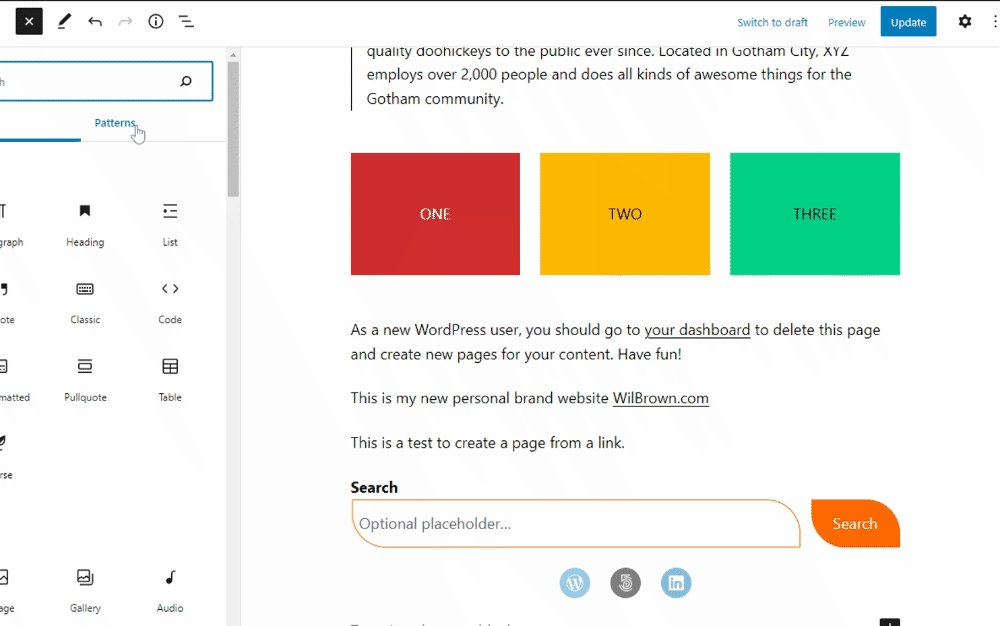
Search Box Block
The search box block has been given a little update and you can now change the text and background colours of the button, the color and radius of the border.

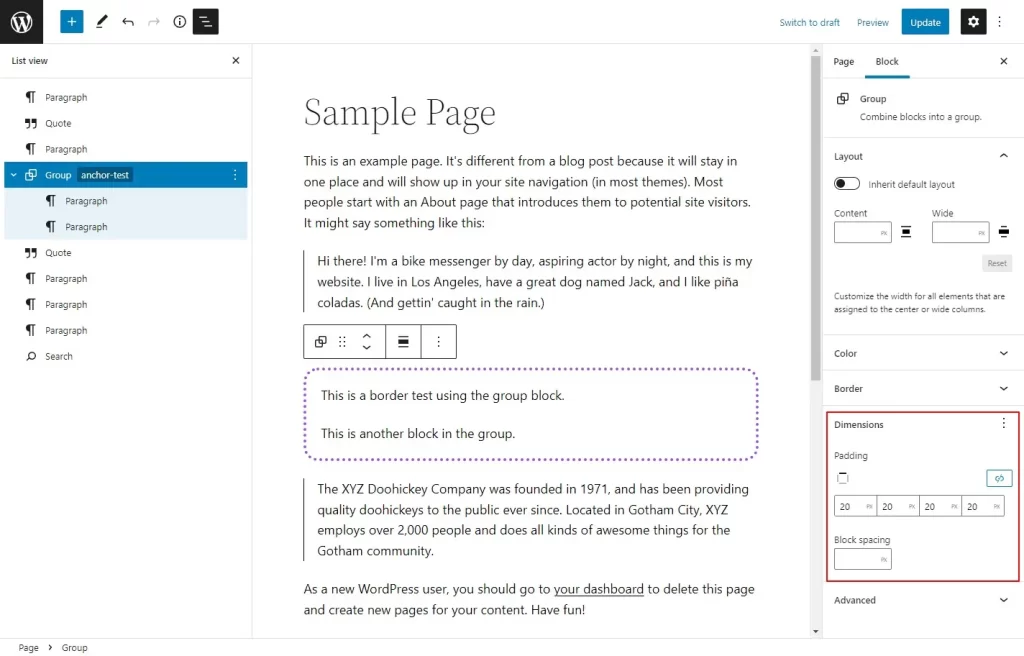
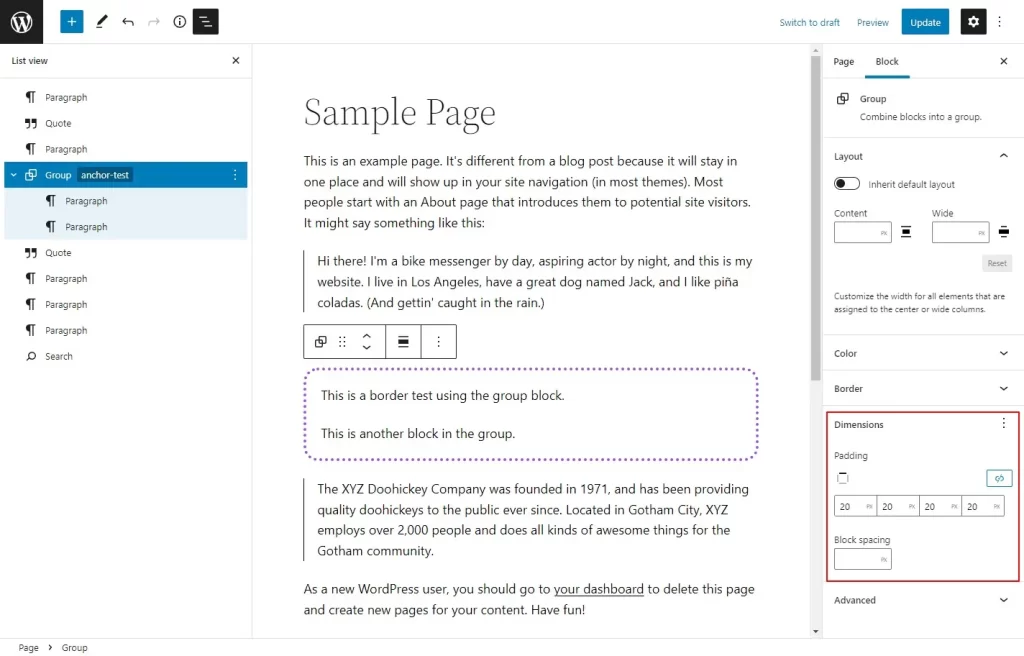
Block Dimensions
There’s a new block setting called Dimensions which seems to contain padding controls, but it’s not available on all blocks – not sure if this is just because it’s not defined in the theme.json.
For example, here I have the Group block highlighted which shows the Dimensions but if I select a paragraph block, those settings are not available.

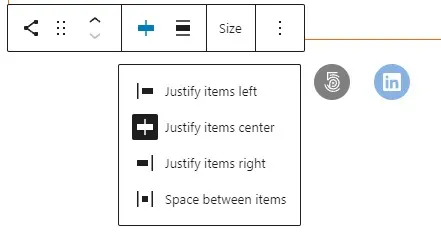
Flex Box Controls
Some blocks now have a flex box UI control allowing you to justify and centre items. This is the social icons block.

Again this control is not available for all blocks.
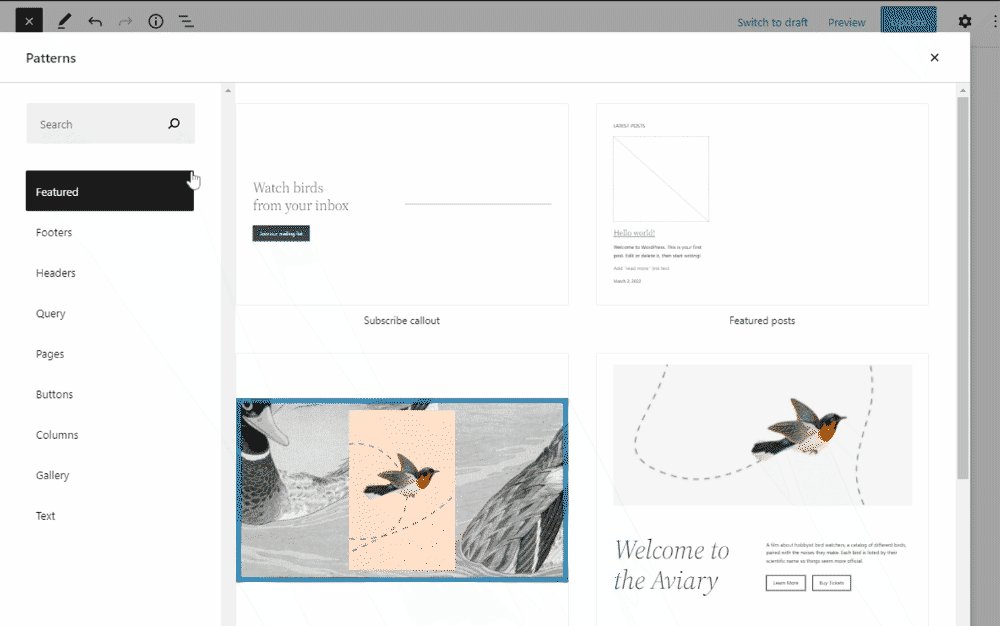
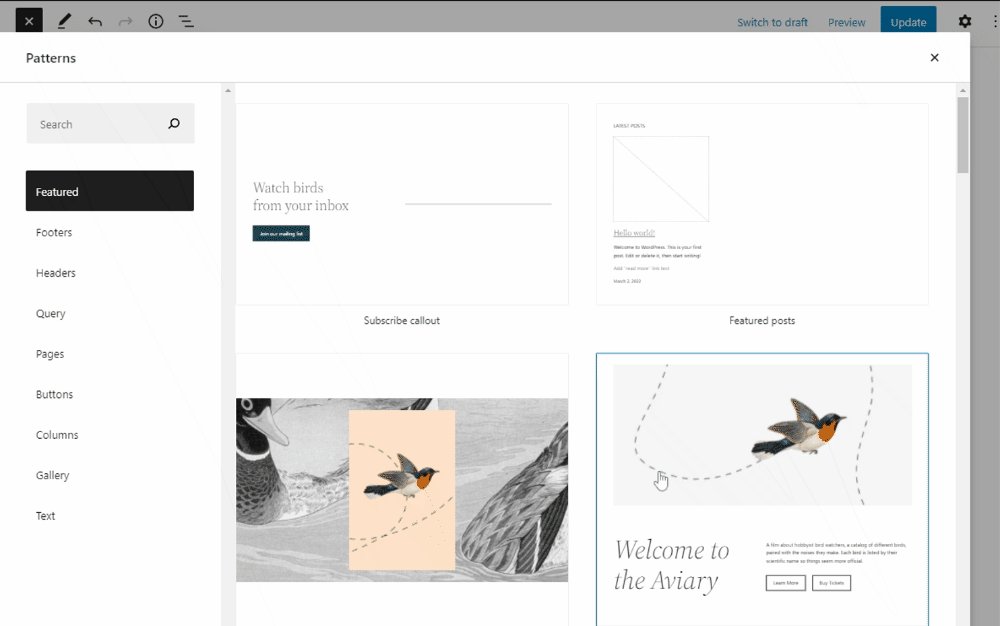
Pattern Explorer Full Screen
If you are playing around with patterns the pattern Explore button now opens up the explorer window in full screen allowing you to explore patterns much easier.

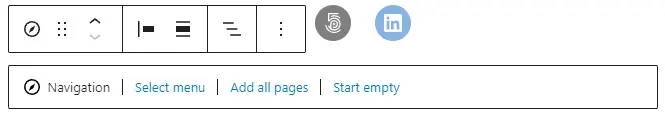
New Navigation Block
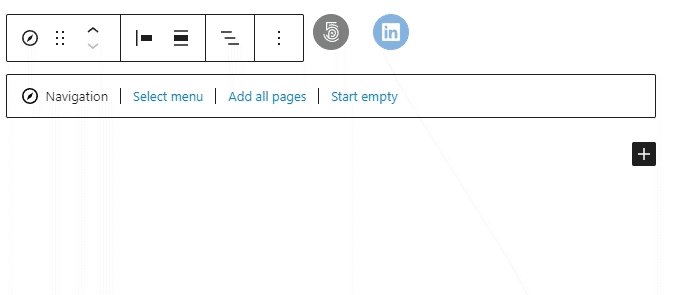
Let’s end with a look at the new navigation block. People have been waiting for this block for ages.
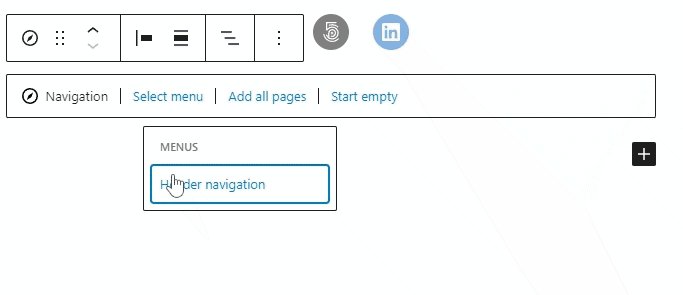
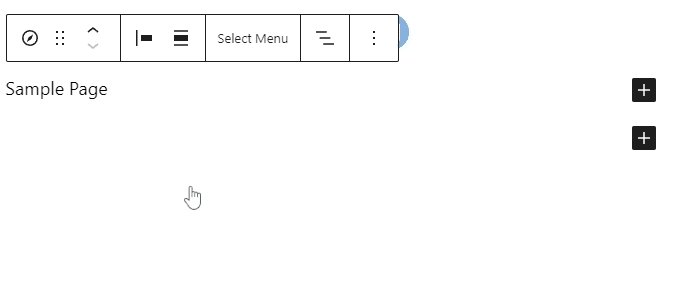
When you create a new navigation block you get three options. 1. Select a menu – a choice from your existing menus. 2. Add all pages 3. Start Empty


If you start with an empty nav list, you will have to try and hover just under the nav controls to find the empty box with the + control to add a new link.
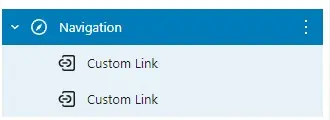
Once you have created your links, you can easily navigate to them from the list view.
You have to choose a link or an anchor first, then you can change the description of the link.
You can also change the orientation from horizontal to vertical, which is handy if you are creating a Table of Contents.



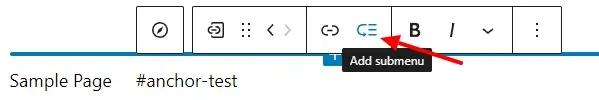
Once a link is created a new Add Submenu link is available.
Managing menus this was is pretty challenging as there’s a lot going on in such a small space – it’s a bit messy just now.

On the main Navigation Block there is a List View where you can change the order of the menu items directly in the block. I find this too cumbersome to use and prefer to use the main page list view.
There’s a lot going on in this block so you should have a go and play around with it.

Summary
I’ve touched on the major block and user experience changes that WordPress 5.9 brings – there are lots of more subtle changes and expect more similar changes in the next few versions of WordPress.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have a WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57
Watch Previous WPQuickies
-

How To Reduce TTFB and Improve Page Load Speed
-

How To Move WordPress To Another Web Host – WPQuickies
-

Who Owns WordPress? – WPQuickies
-

Will Page Builders Replace Web Designers & Developers? – WPQuickies
-

WordPress Updates: How Do They Work? – WPQuickies
-

WordPress Slugs What Are They & How To Change Them – WPQuickies