In this lunchtime #WPQuickies, I talk about how to use Google Fonts with your WordPress website with code and using plugins.
The Five Type Of Fonts
Before we get into the Google fonts, I wanted to discuss the five different types of fonts; how and where to use them.
Serif fonts
Serif fonts are the most classic, original fonts. They are named for the little feet at the top and bottom of the letterforms.
They are go-tos for logos and print copy and are generally considered to be the most trusted (or conservative) fonts on the planet. Our eyes love them for everything from short titles to long pages of text
Slab serif fonts
Slab serifs are the fonts with the most impressive, large serifs. Slabs almost always bring a vintage vibe to a design
work incredibly well for any brand relating to the outdoors and arty designs
Sans serif fonts
Sans serifs are fonts that lack the little serifed feet.
Sans serifs are still considered the most economical, efficient, clean and modern choice. They are also readable at a large range of sizes.
They have always shone in larger uses like headlines and logos
Script fonts
Script fonts are those that mimic cursive handwriting. Most are casual scripts now with less curvature.
The work well for anything with a more casual, homespun feel including logos, posters, and pamphlets
Handwritten fonts
Different from formal or casual scripts, handwritten fonts were difficult to find even ten years ago. Handwritten fonts often lack the structure and definition of the letterforms in a traditional script
They work really well for book covers and posters and are inescapable in logo design, as they bring a creative, unique touch that almost all small businesses want to capture.
Google Fonts
Unless you’ve been living under a rock for the past 10 years you’ve probably already been using the free fonts available at Google Fonts https://fonts.google.com/
They have a collection of 1,020+ fonts that are licensed under Free or Libre Software which means you are free to use them anywhere you want to.
There are many ways to get Google Fonts into your WordPress website.
Using Themes To Include Google Fonts
Some of the more popular WordPress themes include Google Fonts in their settings automatically.
Here’s a picture of the Astra theme typography settings.

Other themes that also include Google Fonts are:
Using Page Builders To Include Google Fonts
You can get Google Fonts into your WordPress site by using the most popular page builder plugins.
Using Plugins To Include Google Fonts
Another way to get Google Fonts into your WordPress website is to use a specific plugin. Here are my two favs.
Fonts Plugin | Google Fonts Typography
This plugin has 100,000+ active installations and is simple, lightweight, totally free.
OMGF | Host Google Fonts Locally
I love this plugin because it caches Google Fonts locally on your server therefore speeding up your site.
This plugin has 30,000+ active installations so it is very poplar and well maintained.
The free version is great with an option to go pro with features such as converting existing content to the cached versions.
Using Code To Include Google Fonts
I’m a developer so unless I’m using Elementor Pro to build a site, I’d always add Google Fonts using code.
This is the lightweight approach because rather than sending out API calls to Google Fonts every so often to get updated font names and resources.
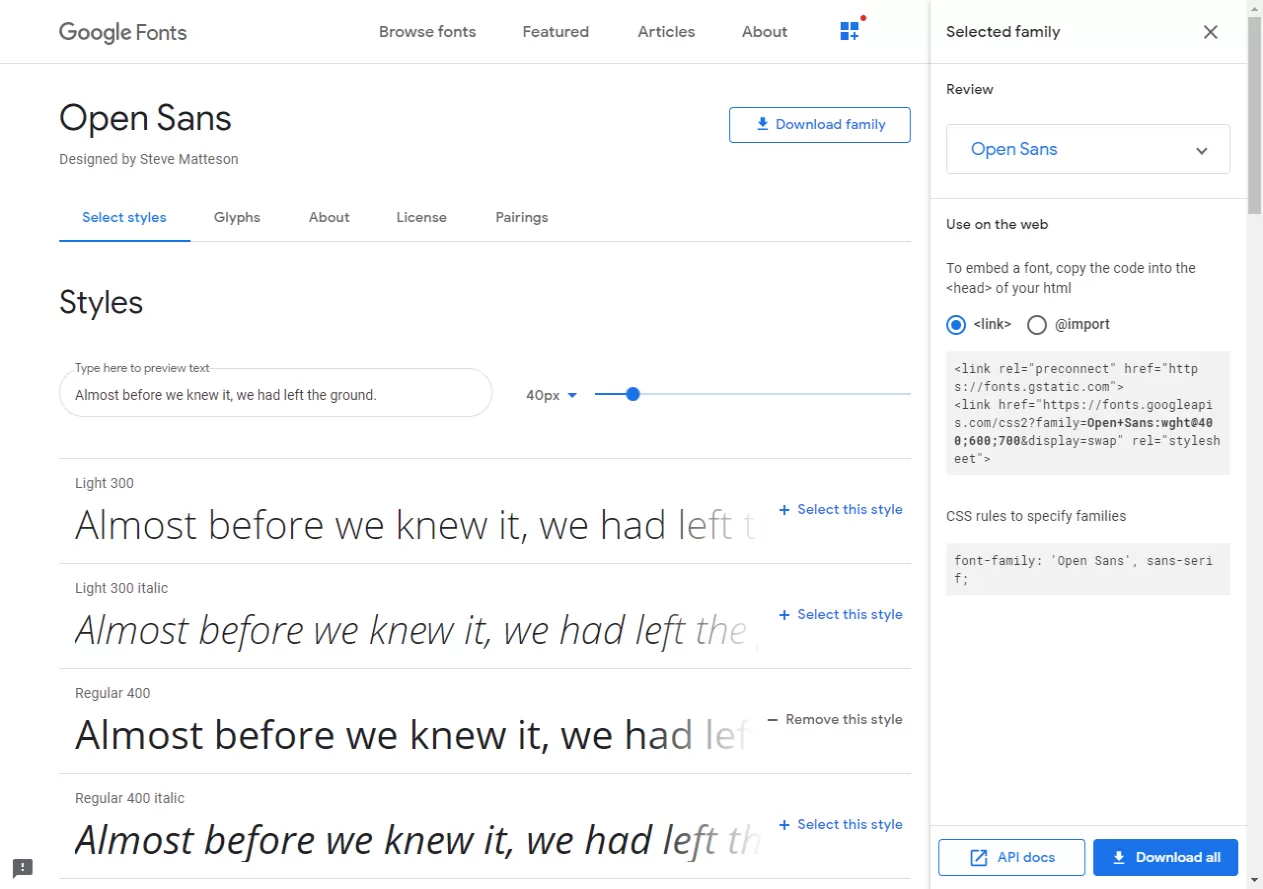
Select the fonts and weights you need.

You have the option to link to them directly from fonts.googleapis.com or download them locally and use @import.
Using PHP Code: Enqueuing Direct Link
Copy the https://fonts.googleapis.com/ link from the Google website and add it into the following code block in your theme’s functions.php file.
wp_enqueue_style( 'zpd-google-fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'zpd_add_google_fonts' );
Now in your CSS you can apply the following code to change the font:
font-family: 'Open Sans', sans-serif;Using CSS Code: @import in style.css
If you don’t want to muck around with PHP code then you can use the @import CSS command to import the files from the Google Fonts API.
In your theme’s style.css file, paste the following code:
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap');If course paste the import statements for your font selections on the Google Fonts website.
This method is a lot slower then using PHP code to enqueue the files.
Using Local Font Files
If you want a faster response then download the zipped font files from the Google Fonts website and unzip them in a /fonts folder in your current theme.
You can then add each font file to your theme’s style.css file using the following format:
@font-face {
font-family: Open Sans;
src: url('http://yoursite.com/wp-content/themes/yourtheme/fonts/OpenSans-Regular.ttf') format('truetype'),
url('http://yoursite.com/wp-content/themes/yourtheme/fonts/OpenSans-Bold.ttf') format('truetype'),
url('http://yoursite.com/wp-content/themes/yourtheme/fonts/OpenSans-ExtraBold.ttf') format('truetype');
}
Of course substituting the font filenames for those you downloaded, “yoursite.com” with your own website domain name and “yourtheme” with your actual theme folder name.
Conclusion
Those are my three ways of adding Google Fonts to your WordPress website.
Let me know how you add Google Fonts to your website, in the comments below.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have an WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57

