In this lunchtime #WPQuickies, I’m looking at what Nofollow links are used for and how to use them in your WordPress site.
What is a Nofollow Link?
A nofollow link is a type of link that tells search engines to not pass any link authority from your page to the other website that you’re linking to.
Why Use Nofollow Links?
Links or backlinks are an important ranking factor on all search engines.
When your site links to an external website, search engines consider that as a ranking signal.
The search engine will pass a small portion of your website authority (aka link juice) to the other website.
However, there are a few instances where you will not want Google to follow your links — it is in these cases that you will want to add a nofollow attribute…
- Affiliate and sponsored links
- User-generated content links (comments, profiles etc)
- Dubious websites – sites that you think may be useful as a reference or for the readers but you don’t really want to associate your website with
Some SEO experts believe that using nofollow links with an external website can help your own website rank higher, however, this has not been proven.
Note: Google announced on March 1, 2020 that its search algorithm now uses nofollow as a hint rather than a directive for crawling and indexing purposes.
What a Follow and Nofollow Links Look Like
How can Google tell which links to follow and which not to follow?
If you look at the HTML source code you will be able to see the difference between follow an nofollow links.
Here is what a follow link looks like:
<a href=”https://wosg.com.au”>Website Owner’s Survival Guide</a>Here is what a nofollow link looks like:
<a href=”https://wosg.com.au” rel=”nofollow”>Website Owner’s Survival Guide</a>Nofollow Link Options for Google
In September 2019, Google announced two new link attributes that offered webmasters additional ways to help Google identify the nature of different links.
rel=”sponsored”Google suggests using the sponsored attribute to identify links on your site that were created as part of advertisements, sponsorships, or other compensation agreements — this is the preferred method they ask for if links are paid for in any way.
The sponsored attribute looks like this:
<a href=”https://wosg.com.au” rel=”sponsored”>Website Owner’s Survival Guide</a>User-Generated Content
Google recommends marking user-generated content (UGC) links, such as comments and forum posts, as UGC. However, they added that if you want to recognize and reward trustworthy contributors who have consistently made high-quality contributions, you could remove this attribute from links.
The UGC (‘user-generated content’) attribute looks like this:
<a href=”https://wosg.com.au” rel=”ugc”>Website Owner’s Survival Guide</a>Google suggests using rel=”nofollow” in the following way, “Use the nofollow value when other values don’t apply, and you’d rather Google not associate your site with, or crawl the linked page from, your site. (For links within your own site, use robots.txt, as described below.)”
NoFollow vs. NoIndex: What Is the Difference?
We have noticed that there is confusion over how to stop Google from indexing a page, so we want to make sure our community knows the difference between nofollow and noindex and what options they have.
As stated above, nofollow can be used for individual links. Nofollow also can be added to the <head> of a page which tells search engines to nofollow all links on that page:
<meta name=”robots” content=”nofollow” />If you are using this in the hopes that Google will not crawl pages on your own site with this directive, please know that in the past it would be a sign to Google to not crawl a page via a specific link, but that doesn’t prevent Google from crawling a page a different way. And if Google is now treating nofollows as “hints,” then this strategy will not work for you.
If you don’t want Google to crawl or index a page on your site, you will have to use the noindex tag.
Creating a Nofollow Link With Gutenberg Editor
Unfortunately, the Gutenberg editor blocks don’t have native toggles for nofollow links, so here’s the process of adding them in.
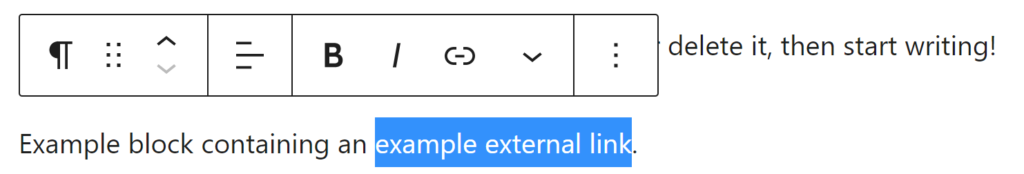
Step 1 – Highlight the anchor text

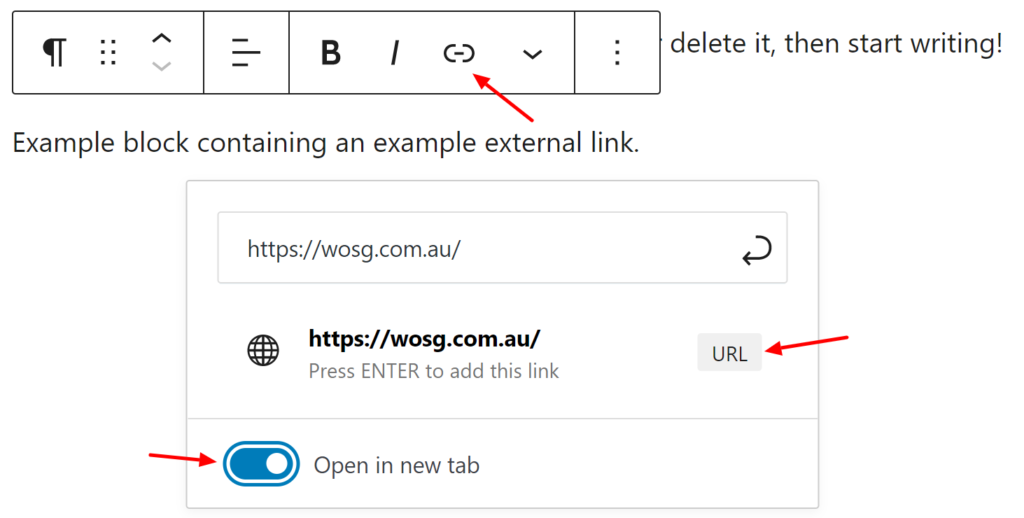
Step 2 – Click on the link icon and enter the URL external link

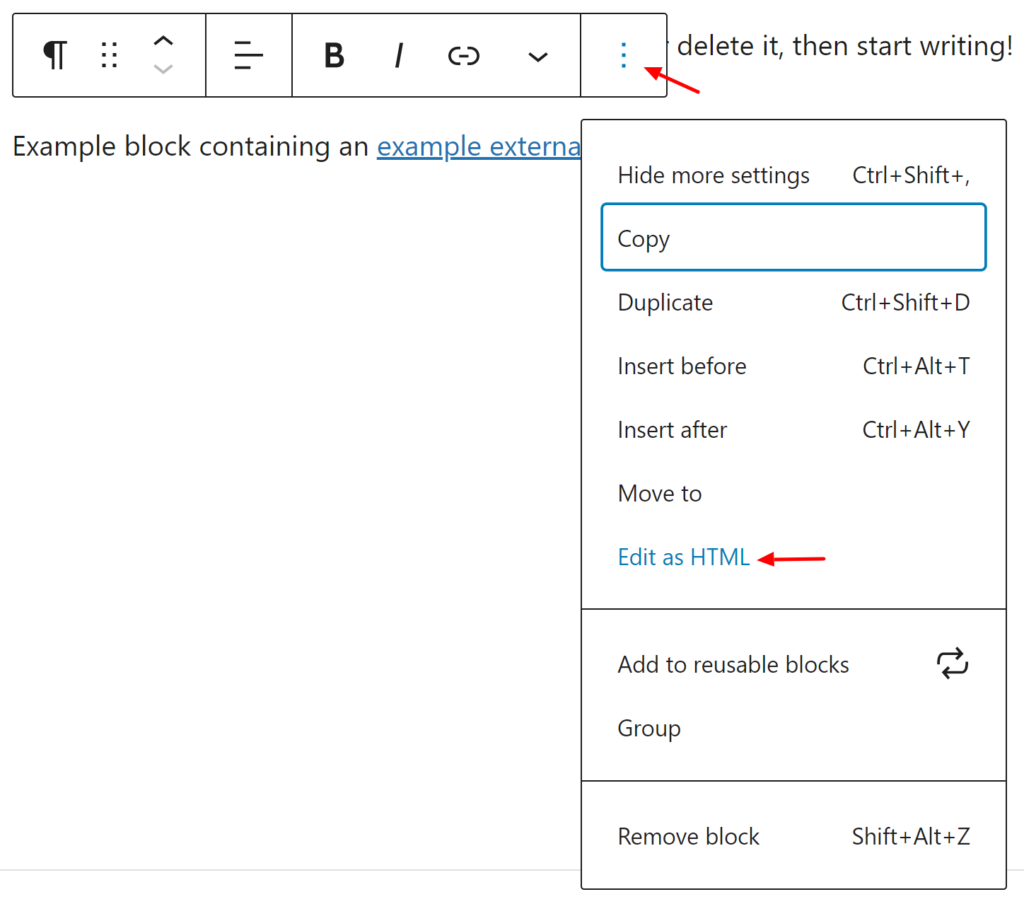
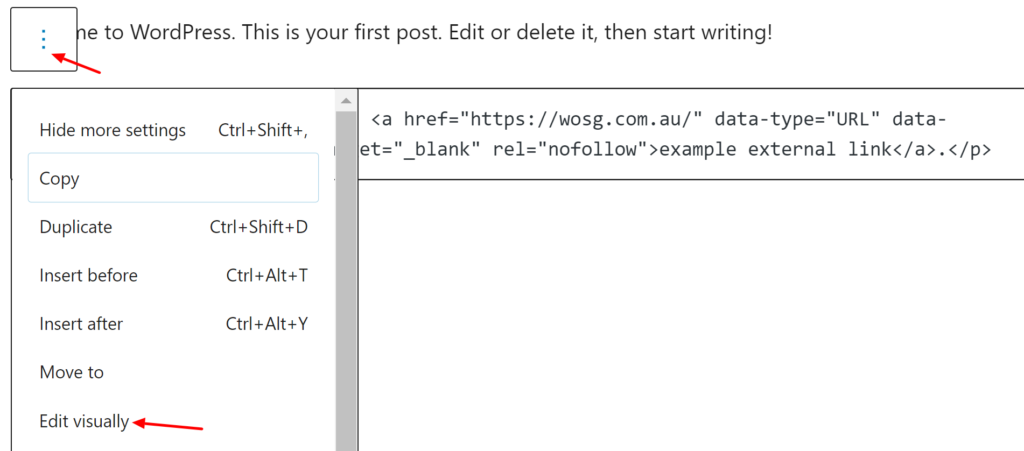
Step 3 – Click on the block options and choose “Edit as HTML”

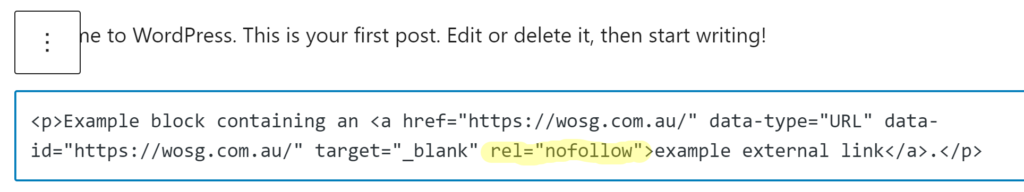
Step 4 – Add rel=”nofollow” into the anchor link

You can switch the block back to the visual mode by clicking on the block options (three vertical dots) and selecting “Edit Visually”.

Adding Nofollow Links With Rank Math SEO Plugin
The Rank Math SEO plugin adds these missing controls to the Gutenberg editor blocks so you don’t have to manually type it in all the time.
How to Add Nofollow Links In WordPress Menus
Open up the Appearance > Customiser and click on the Menus option.
If this is the first time you have been here, you will need to click on the menu setting to switch on the additional options.
Click on the settings gear to the right of the Menus area in the customizer.
Then select options for “Link Target” and “Link Relationship (XFN)”.
XFN stands for XHTML Friends Network. A way to represent human relationships using links.
Next, navigate to your menu within the customizer and edit a menu entry.
In the “Link Relationship (XFN)” field enter rel=”nofollow” and publish the menu.
You can check the HTML source code to make sure the nofollow link has been added.
Final Thoughts On Nofollow Links
If you are serious about quality SEO and backlinks, you should be using the Nofollow or Sponsored link attributes to tell Google what type of link to expect.
If you have hundreds of posts littered with normal follow links, you may want to temporarily install and activate the Rank Math SEO plugin, giving you those handy switches on Gutenberg blocks.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have an WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57