In this lunchtime #WPQuickies, I talk about 404 error page tips.
What makes a great 404 error page? I would have to say something that is both useful and memorable.
You don’t want people to linger on your 404 page. It needs to allow a smooth transition to some useful information but you can get creative and have some fun too.
When Does a 404 Error Page Display?
If the WordPress website cannot find an exact match to the URL you have requested, the 404 page is displayed to indicate that a particular resource could not be found.
The resource could be a post, page, image or another file asset.
Typically you will receive a default web server response for 404 errors that could come in the form of:
- 404 Not Found
- HTTP 404 Not Found
- 404 Error
- The page cannot be found
- The requested URL was not found on this server
How Do I Find 404 Errors On My WordPress Site?
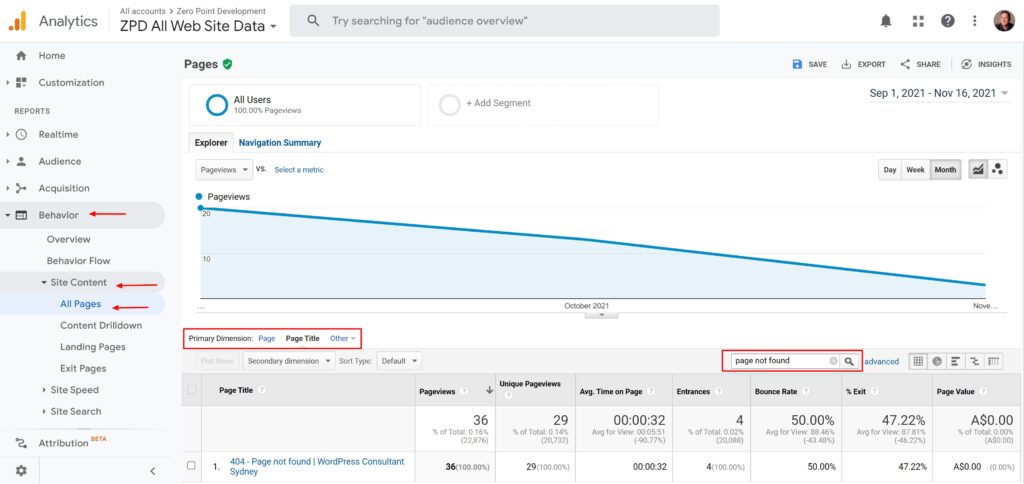
If you use Google Analytics on your WordPress site, it’s easy to find which pages are generating 404 errors.
Open Google Analytics to the property for your website and navigate to Behaviour > Site Content > All Pages.
Select the “Primary Dimension” property to “Page Title” and in the search field type “Page not found”.

How To Edit Your WordPress 404 Error Page
The WordPress template hierarchy comes with a 404 error page template called 404.php and can be found in pretty much every theme.
Here’s the 404.php code from the TwentyTwentyOne theme (comments stripped out).
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
This template simply calls the WordPress get_header() function to output the theme’s header and the get_footer() function at the end to output the theme’s footer data.
In between the header and footer, the code simply outputs an H1 headline, some basic text saying nothing was found and the WordPress core site search form.
Easy peasy, lemon squeezy.
If you know a little HTML and CSS, you can edit the template directly adding your custom images and text.
Editing the WordPress 404 Page Using Elementor
If you have a pro version of a page builder like Elementor, Beaver Builder, Divi or Oxygen, they all supply a template type for 404 pages, meaning you can create a drag and drop custom 404 page using the builder tools.
This is probably the easiest way to create a 404 page as no coding is required.
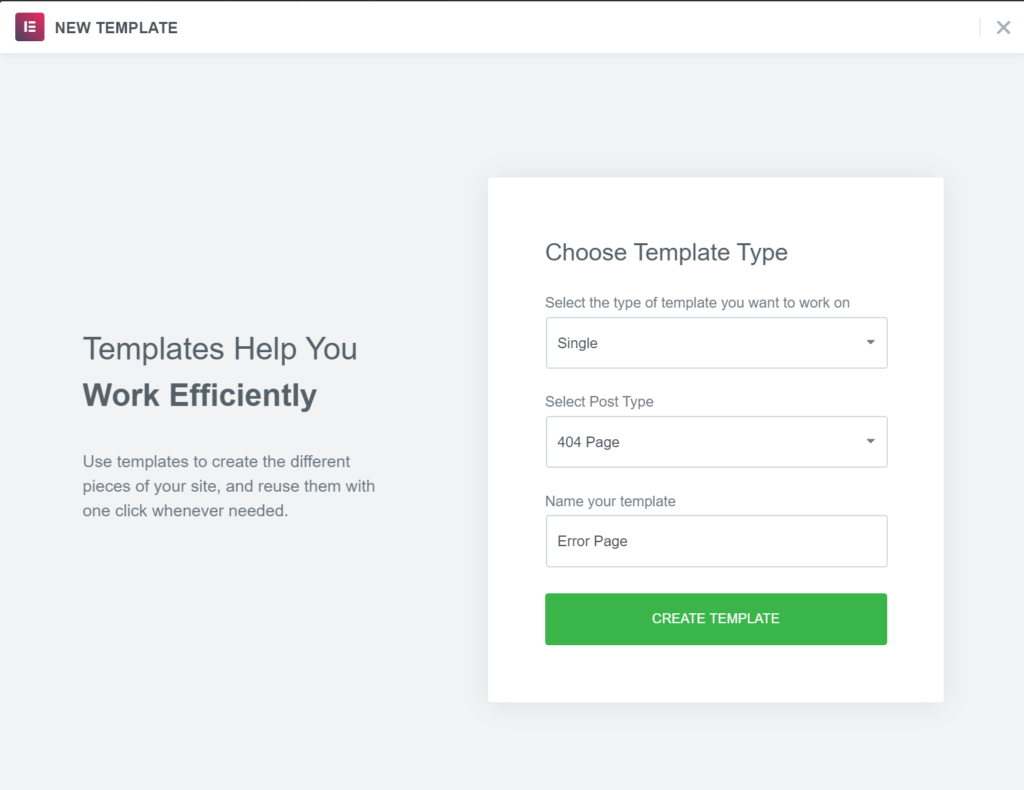
In Elementor, navigate to Templates > Theme Builder > Add New.

On the popup dialogue, select template type “Single” and post type “404 Page”, enter a name and click on “Create Template”.
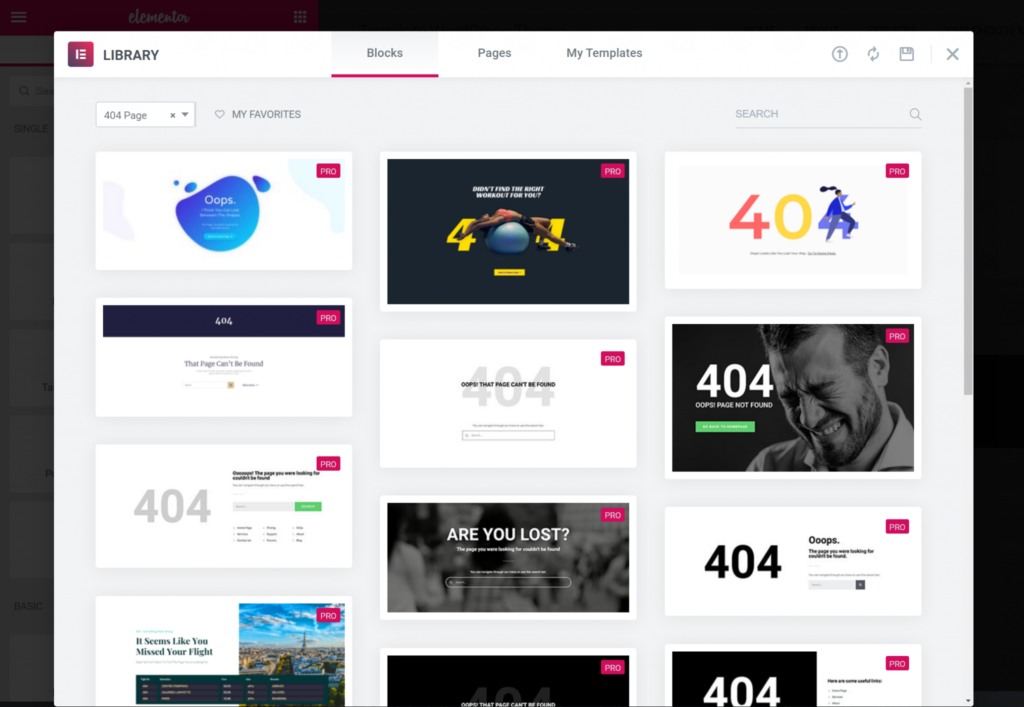
You can choose from a library of included 404 templates or start from scratch and build your own design.

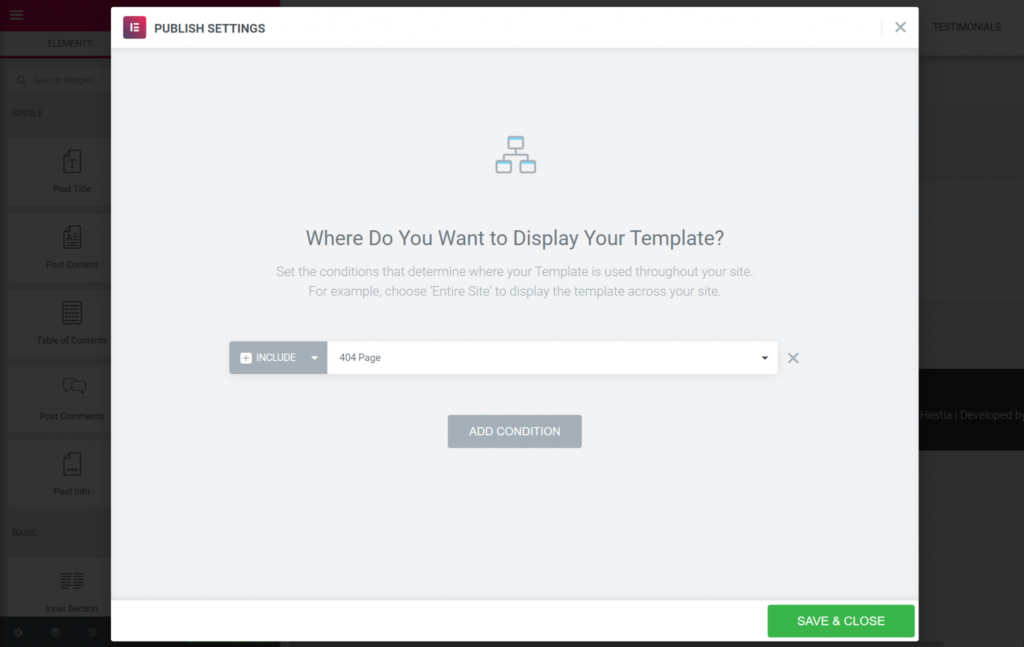
After you have created your 404 template and are ready to publish it, make sure you add a condition to display it on “404 Page”.

Edit the WordPress 404 Page In GeneratePress
Creating a 404 page template in GeneratePress Pro is also super simple and requires no code.
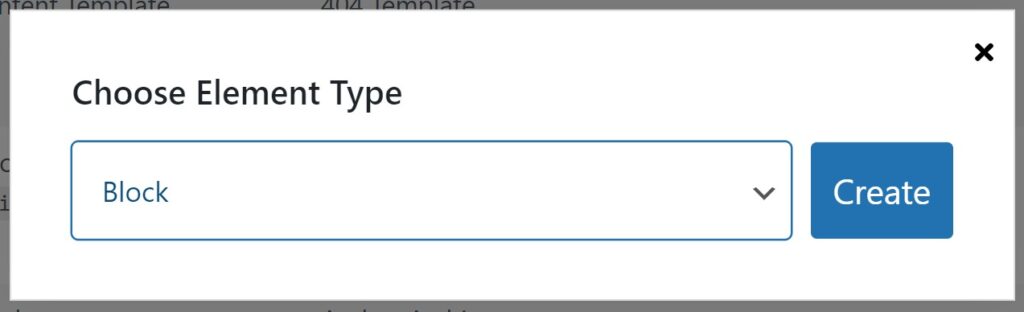
Navigate to Appearance > Elements > Add New Element.

For “Element Type’, choose “Block”. You can use the WordPress block editor to build your page.

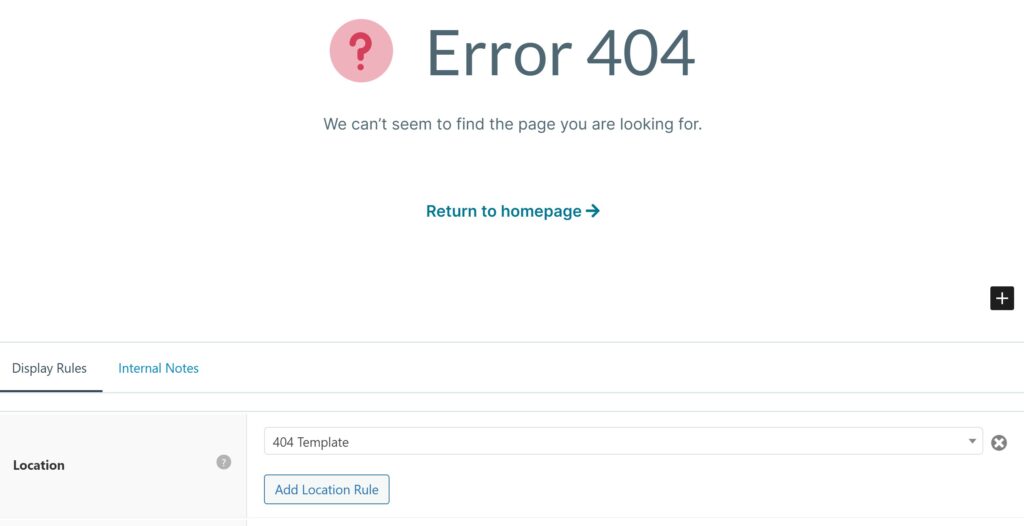
Before publishing, in “Display Rules”, choose “404 Template” as the location.
Should I Redirect My 404 Error Page?
No, you should not redirect your 404 page to another page on your site, like the home page.
A 404 page serves a purpose, to tell you that content is missing.
If you redirect all 404 errors to another page, you’ll never know what content is missing from your site and won’t have a chance to correct the errors.
What Should I Put On My 404 Error Page?
The concept of a 404 page should be to tell a visitor that what they are looking for cannot be found and to help them find relevant content.
You may want to include some of the following elements in your 404 design:
- A short explanation of what went wrong and why the visitor isn’t seeing the expected content.
- Simple human-friendly language and avoid using the term 404 as most people won’t know what that means.
- A simple site search box that allows visitors to find what they are looking for.
- Links to your site’s most popular content.
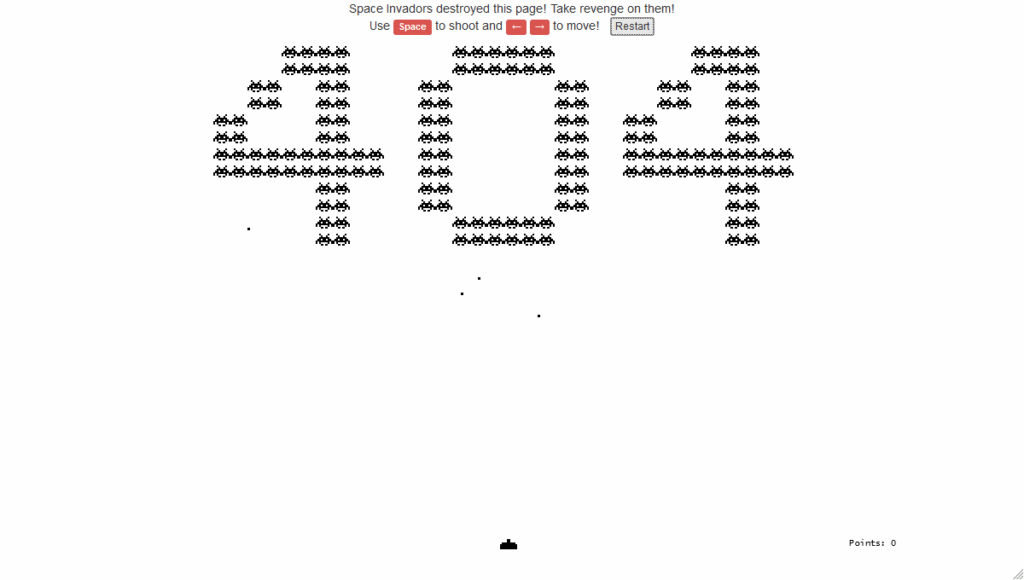
- A humorous or fun design, just because you can.

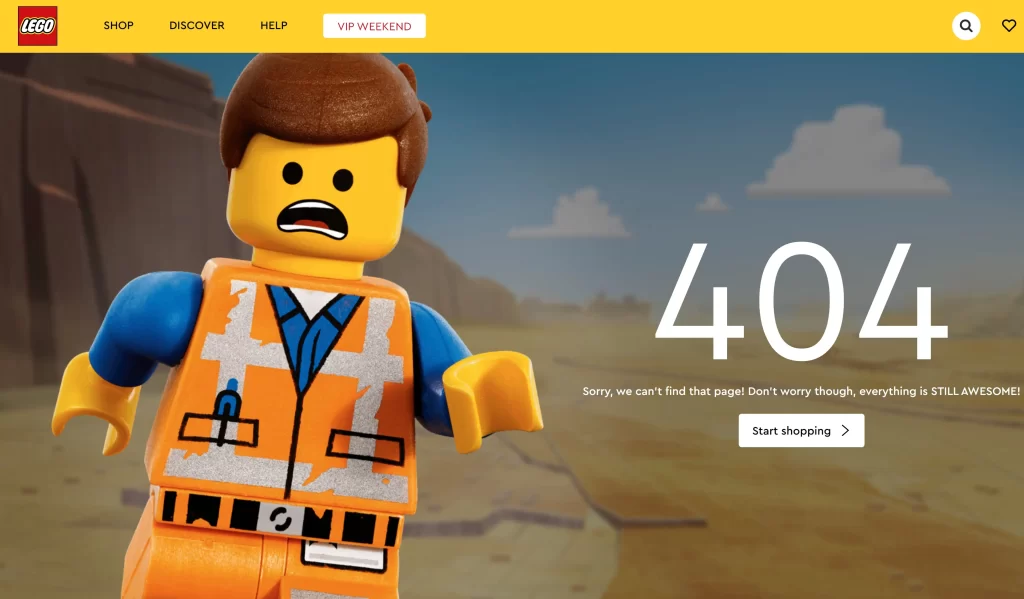
Examples Of Great 404 Error Pages
Lego

Star Wars

GitHub

Pixar

Disney

ZeroPoint Development (This Site)

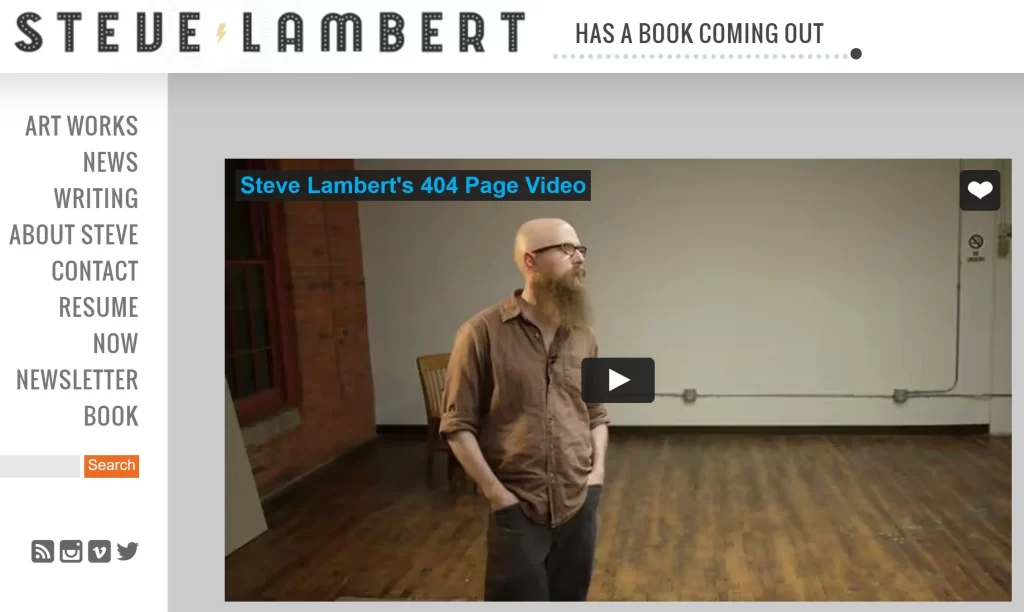
Steve Lambert
Artist and comedian Steve Lambert’s website has what he calls “The most awkward 404 not found page on the internet”. It’s about 15 mins long as he explains why there’s nothing here and invites you to hang out or maybe click some links, or whatever.
https://visitsteve.com/404.html

That’s my round-up of my error 404 not found page tips.
I encourage you to spend a bit of time and be creative with your 404 pages. Make sure you give users the opportunity to navigate to your home or shop page or provide a simple site search form.
Do you still have questions about WordPress 404 pages?
Answer in the comments below.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have a WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57
Watch Previous WPQuickies

Schedule Zoom Call from Gravity Forms

