In this lunchtime #WPQuickies, I look at WordPress Accessibility.
We all want our websites to be accessible to all, but what does web accessibility mean, and how accessible is the WordPress core app and themes?
What Is Web Accessibility?
Accessibility in the physical world includes ramps, railings, elevators, braille and audio induction loops, allowing a more comprehensive range of people to access facilities.
For digital services like websites, accessibility includes screen readers, screen magnification, sharp contrasts and translations.
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
People can perceive, understand, navigate, interact with and contribute to the Web.
Web accessibility encompasses all disabilities that affect access to the Web, including:
- auditory
- cognitive
- neurological
- physical
- speech
- visual
Global Accessibility Guidelines
The Web Content Accessibility Guidelines, commonly known as WCAG, are a global set of recommendations for making the web more accessible.
WCAG follows four main principles:
- Perceivable
- Operable
- Understandable
- Robust
The current WCAG is version 2.1, with version 2.2 published as a working draft.
You can read more about the WCAG at https://www.w3.org/WAI/standards-guidelines/wcag/.
In Australia, the Disability Discrimination Act 1992 mandated that all government websites follow these guidelines.
The Disability Discrimination Act 1992 also prohibits Australian businesses from providing goods and services that discriminate against people because of their disability.
In practical terms, if somebody could not order an essential item from your online shop because your websites did not work with available standard accessibility tools, they could launch a legal discrimination legal suit against you.
How Accessible Is the WordPress Core?
The WordPress community and the open-source WordPress project is committed to being as inclusive and accessible as possible.
The project wants users, regardless of device or ability, to publish content and maintain a website or application built with WordPress.
Here’s a quote from the WordPress project regarding WCAG compatibility.
“WordPress aims to make the WordPress Admin and bundled themes fully WCAG 2.0 AA compliant where possible.”
The bundled themes are the Twenty-something themes that come with the WordPress core app.
WordPress Accessibility Team
The WordPress project has a dedicated Accessibility Team https://make.wordpress.org/accessibility/ that overlooks WCAG compatibility.
You may have read about some friction between the Accessibility Team and the WordPress Block Editor developers early in the Gutenberg project, where both teams’ communications weren’t good.
Authoring Content & Block Editing
From an authoring viewpoint, WordPress aims to conform with W3C’s Authoring Tool Accessibility Guidelines 2.0 https://www.w3.org/TR/ATAG20/, or ATAG, but it does not currently do so.
ATAG stipulates that an application be accessible for those with disabilities, which includes users being able to create accessible content and repair accessibility mistakes without additional tools or add-ons.
The WordPress block editor has a long way to go before fully accessible and WCAG 2.0 and ATAG compliant.
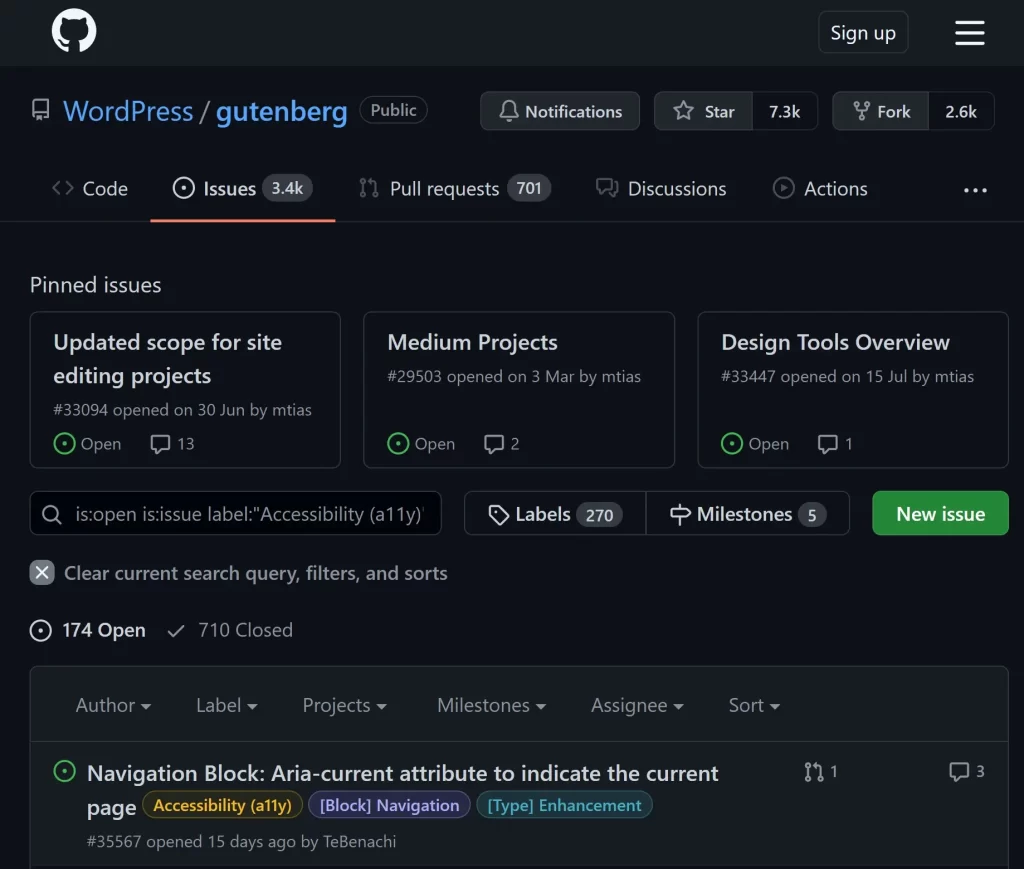
You can see a list of outstanding accessibility issues in the WordPress Gutenberg GitHub repository (currently 174 open) https://github.com/WordPress/gutenberg/issues?q=is%3Aopen+is%3Aissue+label%3A%22Accessibility+%28a11y%29%22+

Finding An Accessible Theme
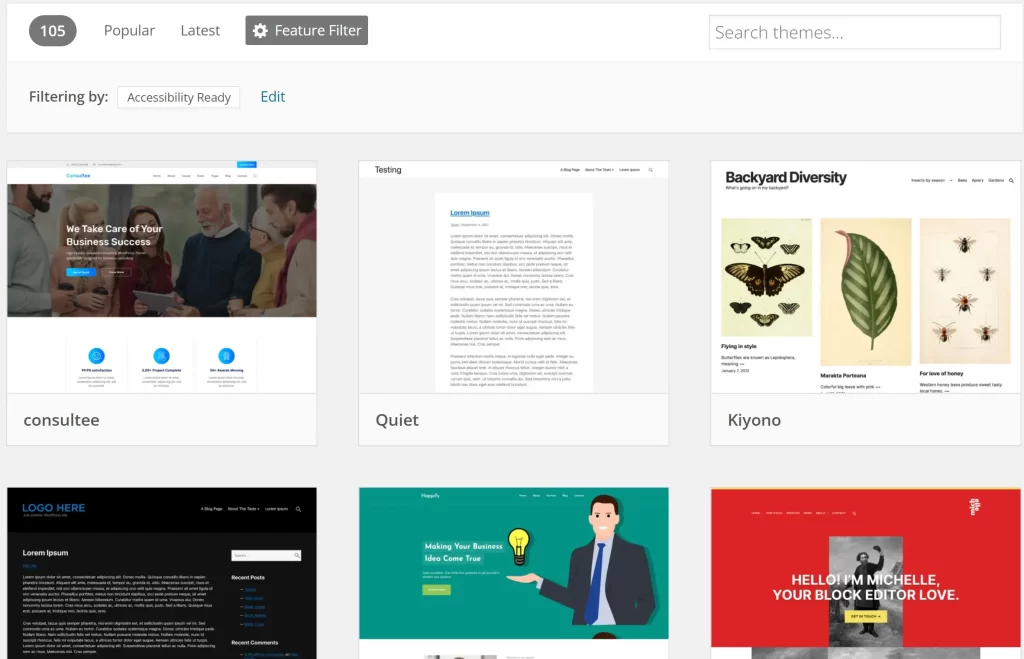
When searching for themes on the WordPress.org theme repository, WCAG compliant themes are tagged with “Accessibility Ready”.

There are currently 105 available themes marked as “Accessibility Ready” https://wordpress.org/themes/tags/accessibility-ready/.
The WordPress.org theme repository is good if you are after a basic theme for your site.
However, if you are looking for something more complex such as a paid theme, judging whether they are fully accessible is tricky as there is no standard approach or third-party auditor to check.

WAVE Tool
Fortunately, there are a few free websites that you run your website through to evaluate their accessibility to WAG standards.
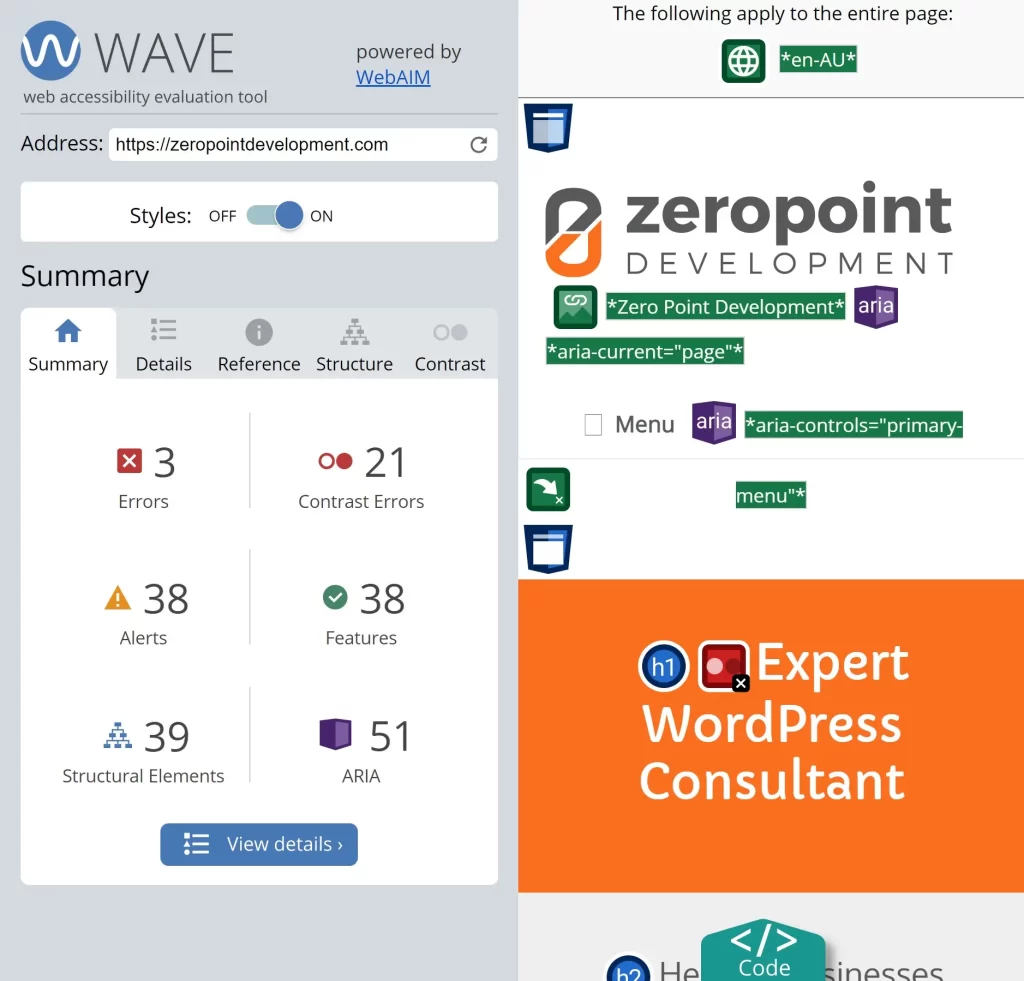
The best free tool is WAVE Web Accessibility Evaluation Tool at https://wave.webaim.org/.

Using WAVE, you can see parts of your site that are already well-optimized for accessibility and which parts need improvement.
Improving Accessibility Using Plugins
If you’re not a developer and can’t make the changes to your theme files, a couple of good plugins can help with accessibility.
The first plugin is called WP Accessibility

This plug-in helps with a variety of common accessibility problems in WordPress themes, including:
- Add skip links with user-defined targets.
- Add language and text direction attributes to your HTML attribute if missing.
- Add an outline to the keyboard focus state for focusable elements.
- Add a long description to images.
- Identify images without alt attributes in the Media Library
- Add labels to standard WordPress form fields (search, comments)
It won’t magically make your theme WCAG compatible but may help address some accessibility issues.
Another good plugin to try is WordPress Accessibility Helper

WP Accessibility Helper helps solve accessibility problems like font size, contrast, titles and aria-label tags, images alt and much more.
Summary
Obtaining WCAG compatibility across your website is hard.
The WordPress core app “aims” to be WCAG 2.0 AA compliant but isn’t.
Run your site through WAVE to give you an idea of where the incompatibilities are.
Or you can choose an “Accessibility Ready” free theme from the WordPress.org theme repository.
Lastly, you can use a plugin like WP Accessibility or WordPress Accessibility Helper to identify and fix some accessibility issues with your theme.
Do you still have questions about WordPress accessibility?
Answer in the comments below.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have a WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57
Watch Previous WPQuickies

2 Responses
I thoroughly enjoyed reading your blog post as it provided me with valuable insights and information. Additionally, I would like to contribute some supplementary points that could benefit your readers:
1.Optimizing color contrast
2. Providing alternative text for images
3. Ensuring keyboard navigation
4. Implementing proper heading structure
5. Using semantic HTML
6. Making forms accessible
7. Enabling screen reader compatibility
These points offer additional perspectives on the discussed topic.
Thanks for the feedback and relevant information Katelin