In this lunchtime #WPQuickies, I’ll look through the very first block-based theme Twenty Twenty-Two that shipped with WordPress 5.9.
This is a demonstration of WordPress 5.9. Best to watch the video above.
????Highlights:
- What is a block theme?
- JSON files
- Creating a child block theme
Twenty Twenty-Two Inspiration
As is tradition for a new year new version release, WordPress 5.9 shipped with a new default theme called Twenty Twenty-Two.
I find that a lot of people tend to skip using the default themes, but as we’ll see, this one is a bit different.
Twenty Twenty-Two theme development leader Kjell Reigstad says that the birds outside his window served as inspiration for Twenty Twenty-Two.

He envisions the theme as light, reliable, resilient and a little playful like the birds.
GitHub Repo
If you want to look through the code, head over to the GitHub repo at https://github.com/WordPress/twentytwentytwo.

Custom Colour Palettes
Twenty Twenty-Two (TT2) boasts 6 global colour palette style variants which I thought sounded pretty cool.
A Mixed Start
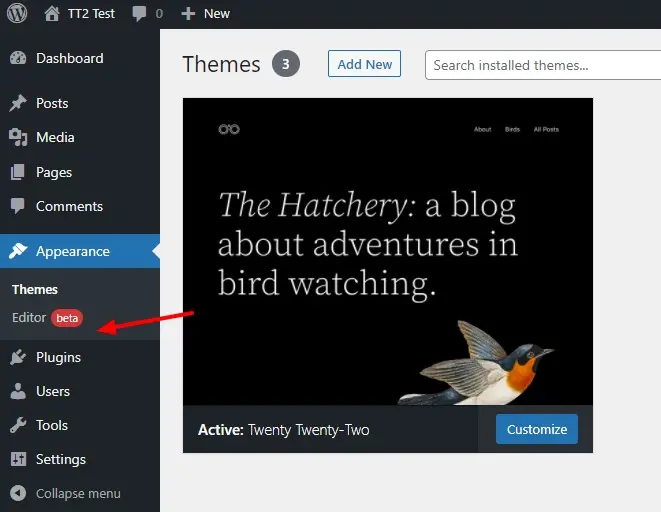
I installed a brand new WordPress 5.9 test site which looked a bit off and the Customiser was now missing which was bizarre.

I understand that the editor is to replace many of the functionality, however, it may not be clear for some people how to change things like the site icon if there’s no central place for that.
Also, with the customizer gone – the Additional CSS box is also missing so where do we put our CSS code?
Also – there’s no preview of a theme before you commit to a change.
If you need to access the customiser you can open it up by appending “/wp-admin/customize.php” to your site’s base URL.
Theme Or Site Components?
As the Customizer is missing, the site-wide components like Site Logo and Favicon are bundled into the theme.

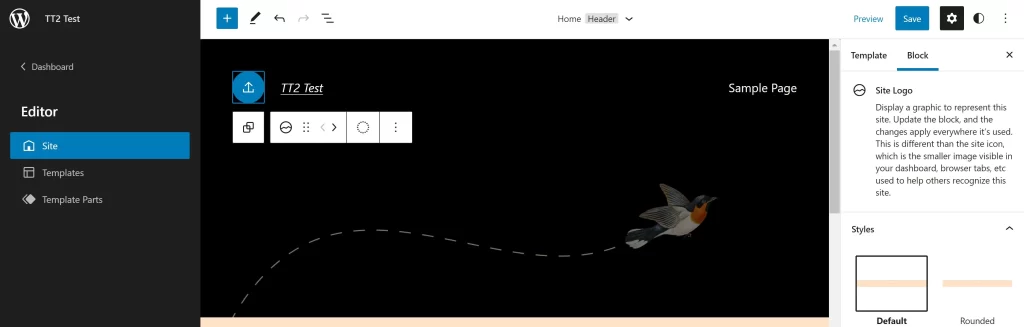
For example, here I am editing the Homepage which has the Header and Footer templates.
Once I had the Site Logo block highlighted I was looking at the horizontal block controls and the block settings on the RHS to see where I could upload or choose my image.
It took a while for me to realize that the graphic inside the block was a control to click on to upload the image.
Editing Menus Inside Blocks – Good or Bad?
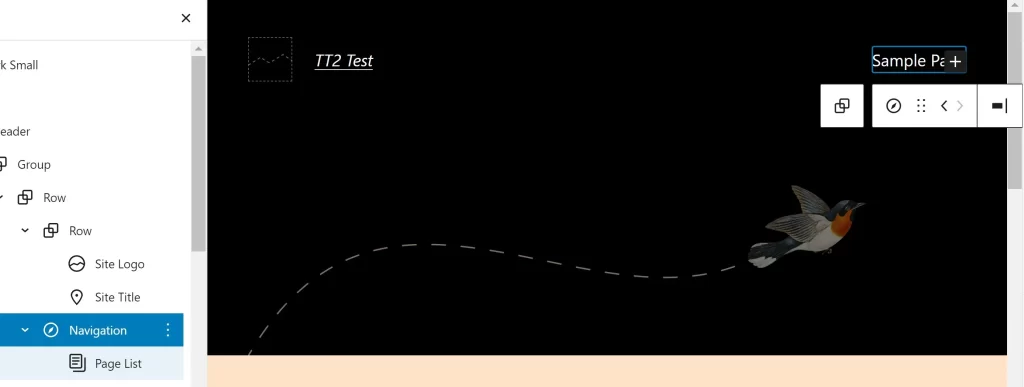
Also because there is no customiser, site components like the Site Logo and the Menus are all moved into the Full Site Editor.

Adding menus in the customiser had limited space but now you have a teeny tiny block area to add your menu items into and the + sign to add new items is poorly visible if you have a black background as in this example.
And because these site-wide components like Site Logo and Menus which uses to sit in the customiser are now in the full site editor – are they linked to the theme? So if I install a new FSE block theme – what happens to their configuration and data?
Now I know this is all beta and up for change but I kind of expected a little bit more from Twenty Twenty-Two. It certainly does feel like it’s been chucked out the door far too quickly into a production release.
Theme.json
I talked about the new Global Styles and theme.json back in November last year and with Twenty Twenty-Two it’s now at version 2 and has a graphical user interface.
{
"version": 2,
"settings": {
"appearanceTools": true,
"typography": {
"dropCap": false,
"fontFamilies": [
{
"fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif",
"name": "System Font",
"slug": "system-font"
},
{
"fontFamily": "\"Source Serif Pro\", serif",
"name": "Source Serif Pro",
"slug": "source-serif-pro"
}
],
Here’s a sample of the TT2 theme.json and below is the UI implementation.

Theme.json – Templates
To support Full Site Editing, the theme.json file has been extended to include layout – specifically template parts.
Here’s an example of the blank and Page (large header) templates.
{
"version": 2,
"customTemplates": [
{
"name": "blank",
"title": "Blank",
"postTypes": [
"page",
"post"
]
},
{
"name": "page-large-header",
"title": "Page (Large Header)",
"postTypes": [
"page"
]
},
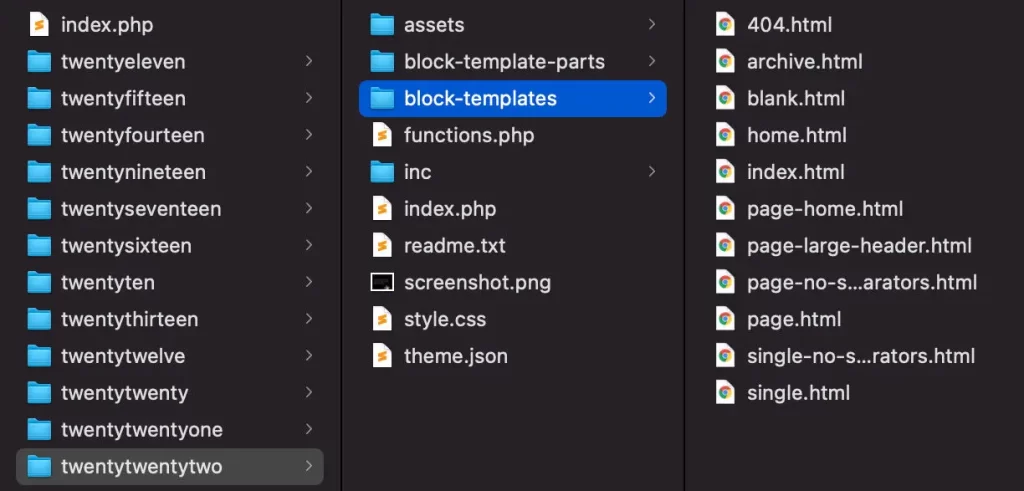
You can find the corresponding templates in the theme’s “block-templates” folder.

The new template parts Header and Footer are also defined in the theme.json file and these are available in the Full Site Editor UI.
Template parts .html files are located in the template-parts folder.
{
"version": 2,
"templateParts": [
{
"name": "header",
"title": "Header",
"area": "header"
},
{
"name": "footer",
"title": "Footer",
"area": "footer"
}
]
}
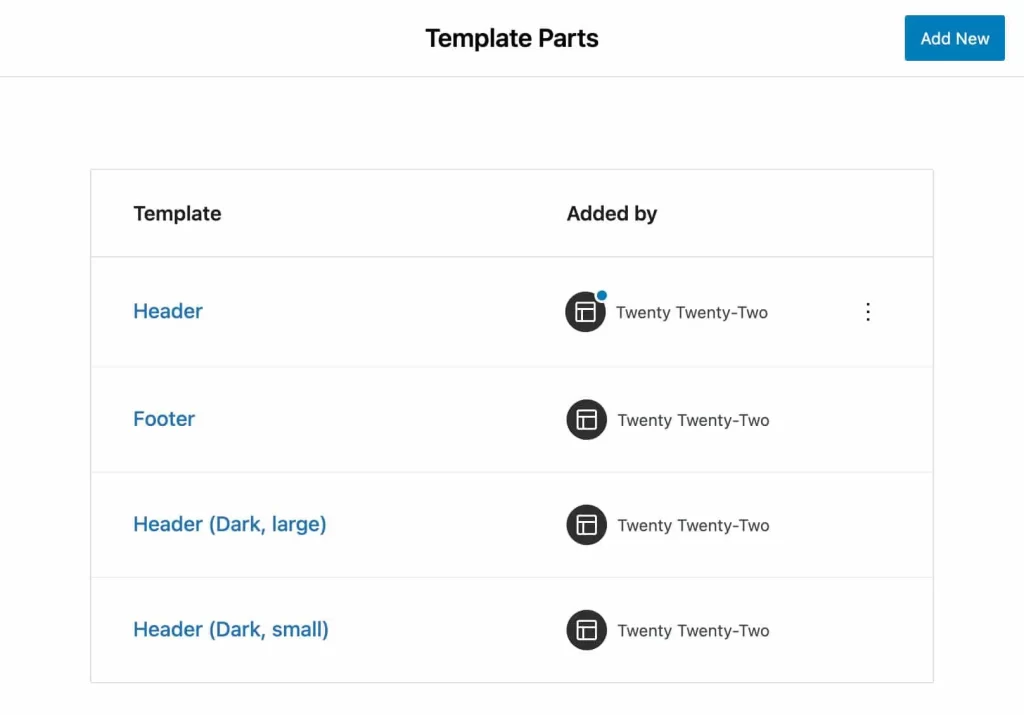
Here’s the UI for the template parts.
I argue that these should be “site parts” independent of the theme. Maybe this will change in later versions.

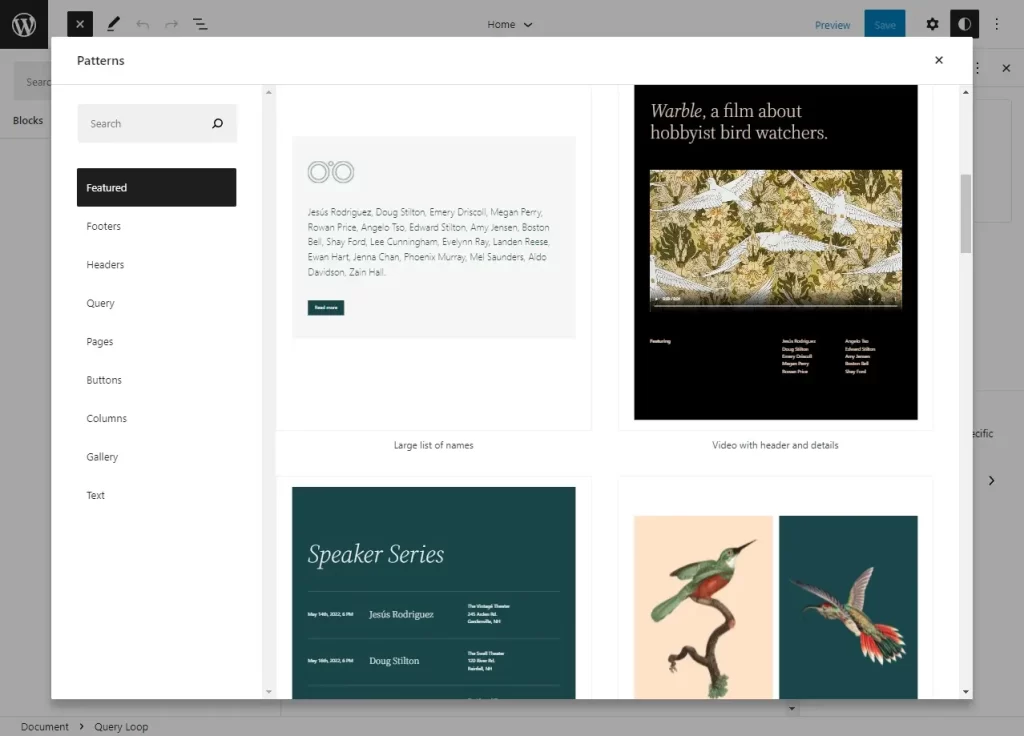
Block Patterns
TT2 comes with a whole heap of block patterns making it super easy for new users to apply different layouts to their website.

You can view all the patterns using the explorer UI – there are 65 to choose from just in TT2 and you can grab more from the pattern directory on https://wordpress.org/patterns/
Summary
My very quick introduction to the first block theme to support the Full Site Editor.
It’s still in beta and a very early release so expect things to change a lot over the coming months when feedback starts to flood into the dev team.
I certainly wouldn’t be using it in any production environment.
I’m keen to hear your thoughts on the new FSE and the new TT2 block theme.
Do you still have questions about Twenty Twenty-Two or Block Themes?
Ask in the comments below.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have a WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57
Watch Previous WPQuickies
-

How To Reduce TTFB and Improve Page Load Speed
-

Get Data From Multiple Tables Using SQL
-

How To Move WordPress To Another Web Host – WPQuickies
-

Who Owns WordPress? – WPQuickies
-

Will Page Builders Replace Web Designers & Developers? – WPQuickies
-

WordPress Updates: How Do They Work? – WPQuickies
-

Remove WordPress Header and Footer Using CSS – WPQuickies
-

WordPress Slugs What Are They & How To Change Them – WPQuickies