Creating a custom login page for a WordPress website isn’t difficult. There are several ways you can implement your own or client brand designs.
Why Create A Custom WordPress Login Page?
The default WordPress login screen looks like this.

It has the WordPress logo, colours, and “Go to my WordPress Website” on the login page.
That’s fine if you are running a small personal blog, but this is not OK if you are running a professional site.
If you are a WordPress designer or developer, you must deliver a wholly branded website experience that includes the login page and the other related pages for registration and password recovery.
By branding these pages, the solution looks and feels more professional and your clients will thank you for that.
Several times, I’ve been called back to a client site to rebrand just the login pages for memberships, shops, courses and editorial sites.
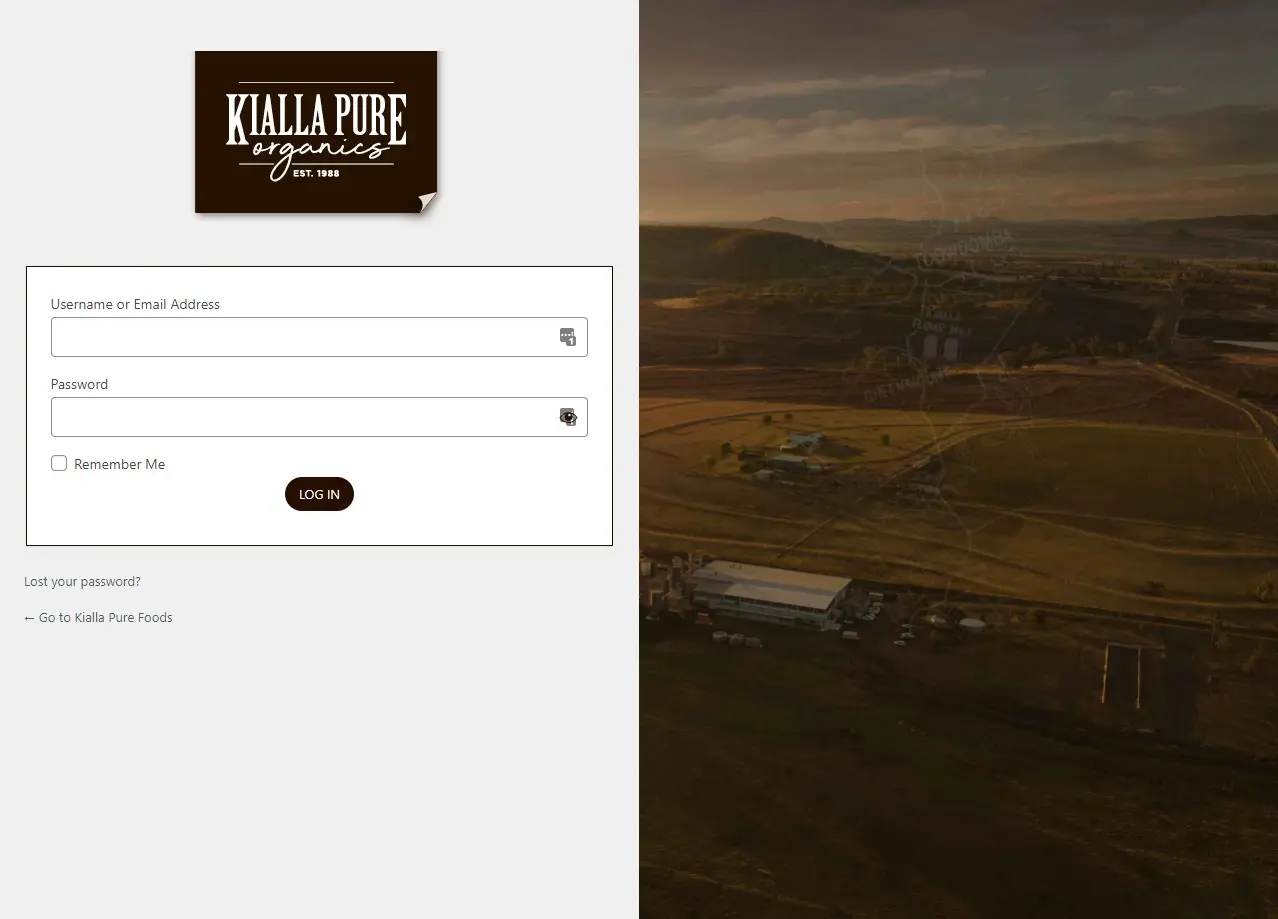
Example Client Custom Login Page
Here’s an example of one of my client websites where the login page matches the brand experience throughout the rest of the site. The brand is very important to this client.

Create A Custom WordPress Login Page Using A Plugin
The easiest way to customise your login page is to use the plugin “Theme My Login” at https://wordpress.org/plugins/theme-my-login/.
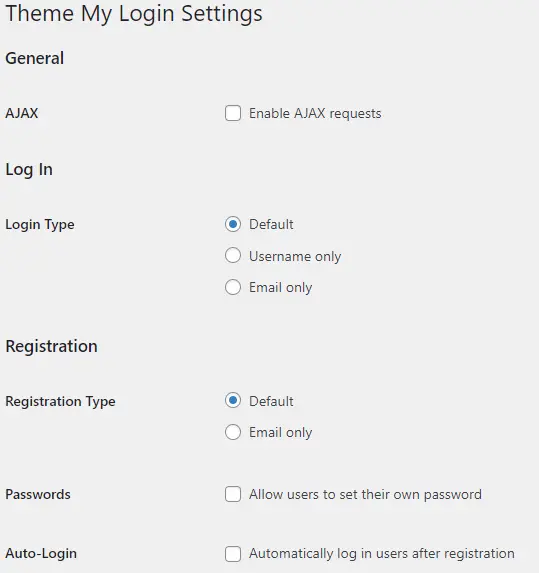
This is a simple plugin with one settings screen.

The top part of the settings page allows you to customise the way users log in and register.

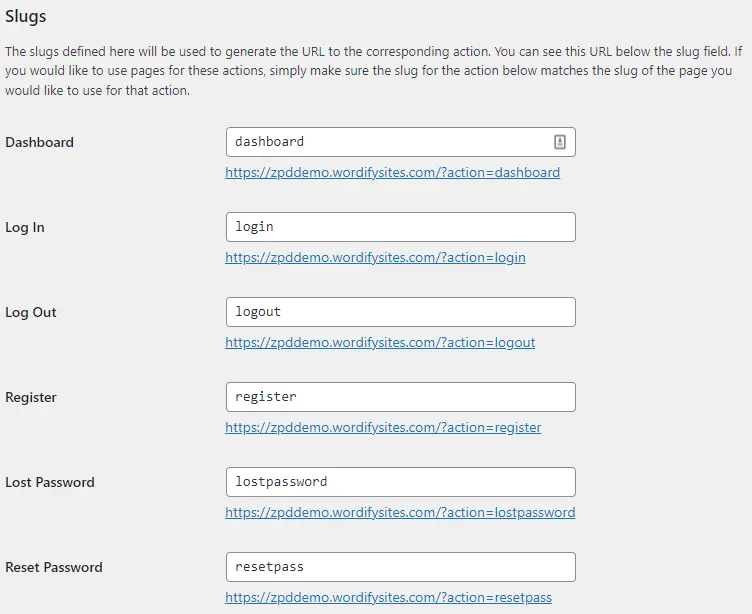
The bottom part of the settings page allows you to redirect the login pages to custom slugs.
The default slug settings are:
- Dashboard = “dashboard”
- Log In = “login”
- Log Out = “logout”
- Register = “register”
- Lost Password = “lostpassword”
- Reset Password = “resetpass”
You can create a new page with a matching slug to use as your new WordPress login page.
Click on the links below the slug field to preview each page.
New WordPress Login Page
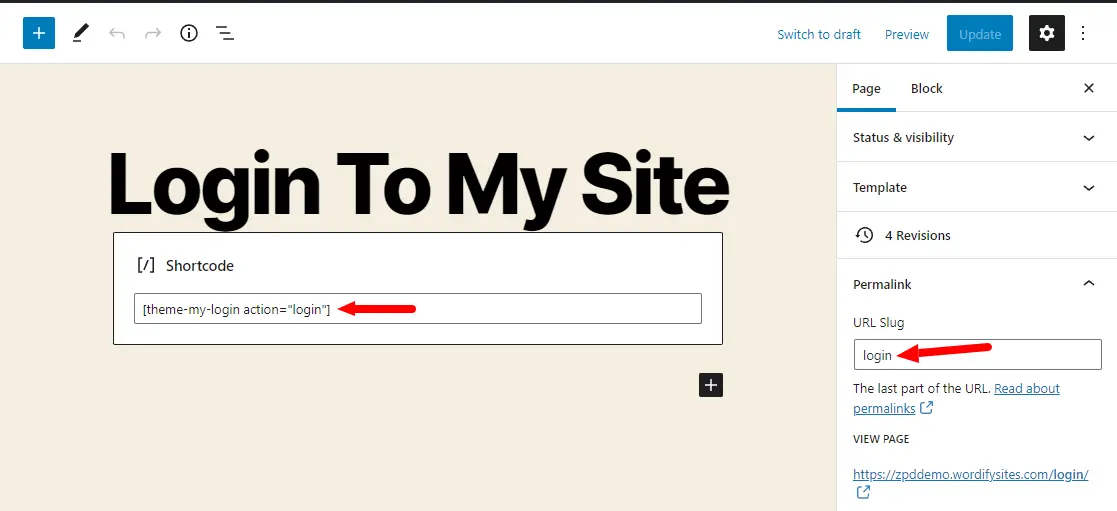
To implement the new login pages, create a new page in the WordPress dashboard and make sure the page slug matches the one in the plugin settings.

You can find the page slug in the Page > Permalink settings.
To get the login form, embed the plugin shortcode [theme-my-plugin action=”login”].
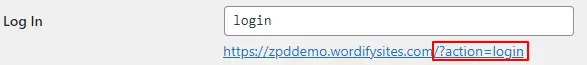
Remember to replace the action with the type of login page you are designing. You can see the corresponding action underneath the slug fields in the plugin settings.

It’s the part of the URL after the question mark, e.g.?action=login.
The design of each page is entirely up to you.
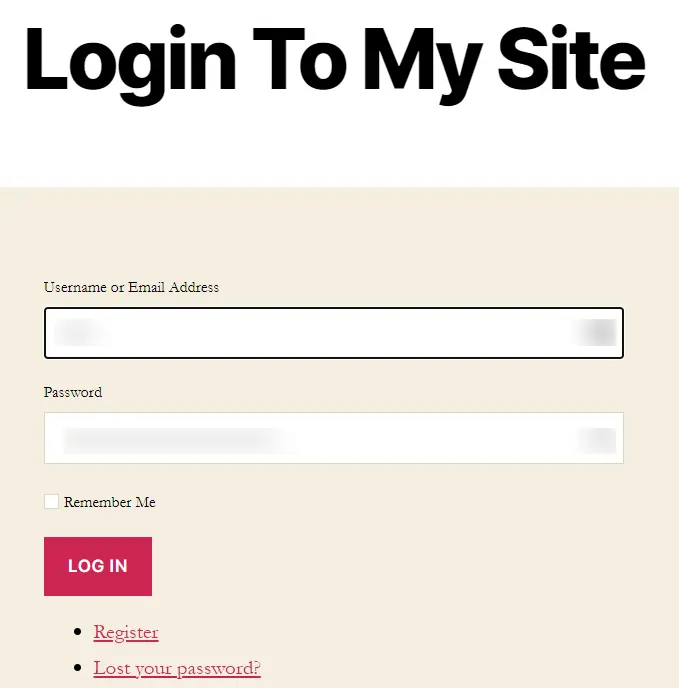
Here’s a very simple block-based example of the finished login page. This took me a few minutes to implement.

You can’t control the contents of the login from the plugin settings.
However, the plugin documentation runs through some advanced options that require adding code to your theme’s functions.php file.

Some good advanced options include adding content before and after the login form, extra registration fields, and a required checkbox.
Plugin Extensions
Some paid extensions work with the Theme My Login plugin adding extra functionality.

Create A Custom WordPress Login Page Using Elementor
If you use a page builder on your website, chances are you’ll have access to a login form element or widget allowing you to create login pages.
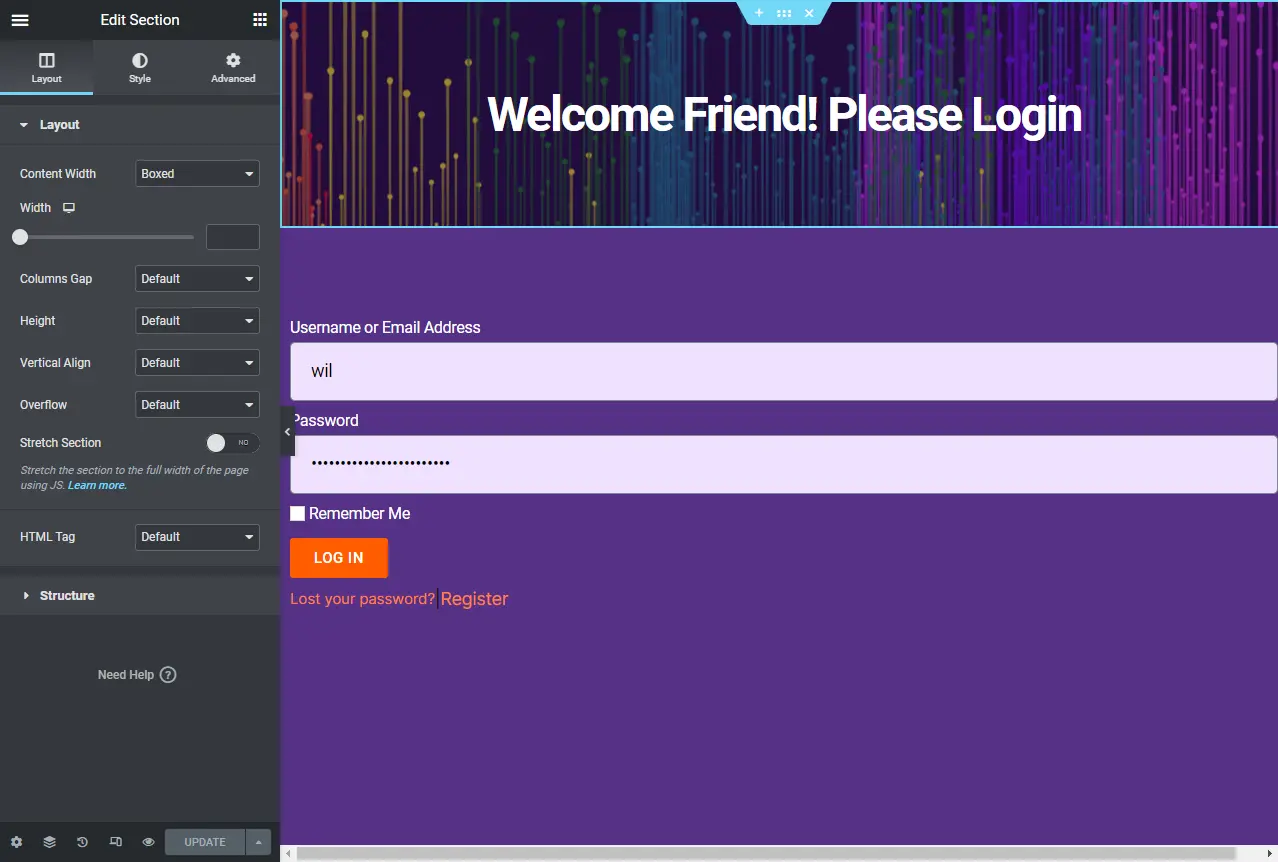
This time you can edit the page with Elementor and use their login elements to pimp your login page.

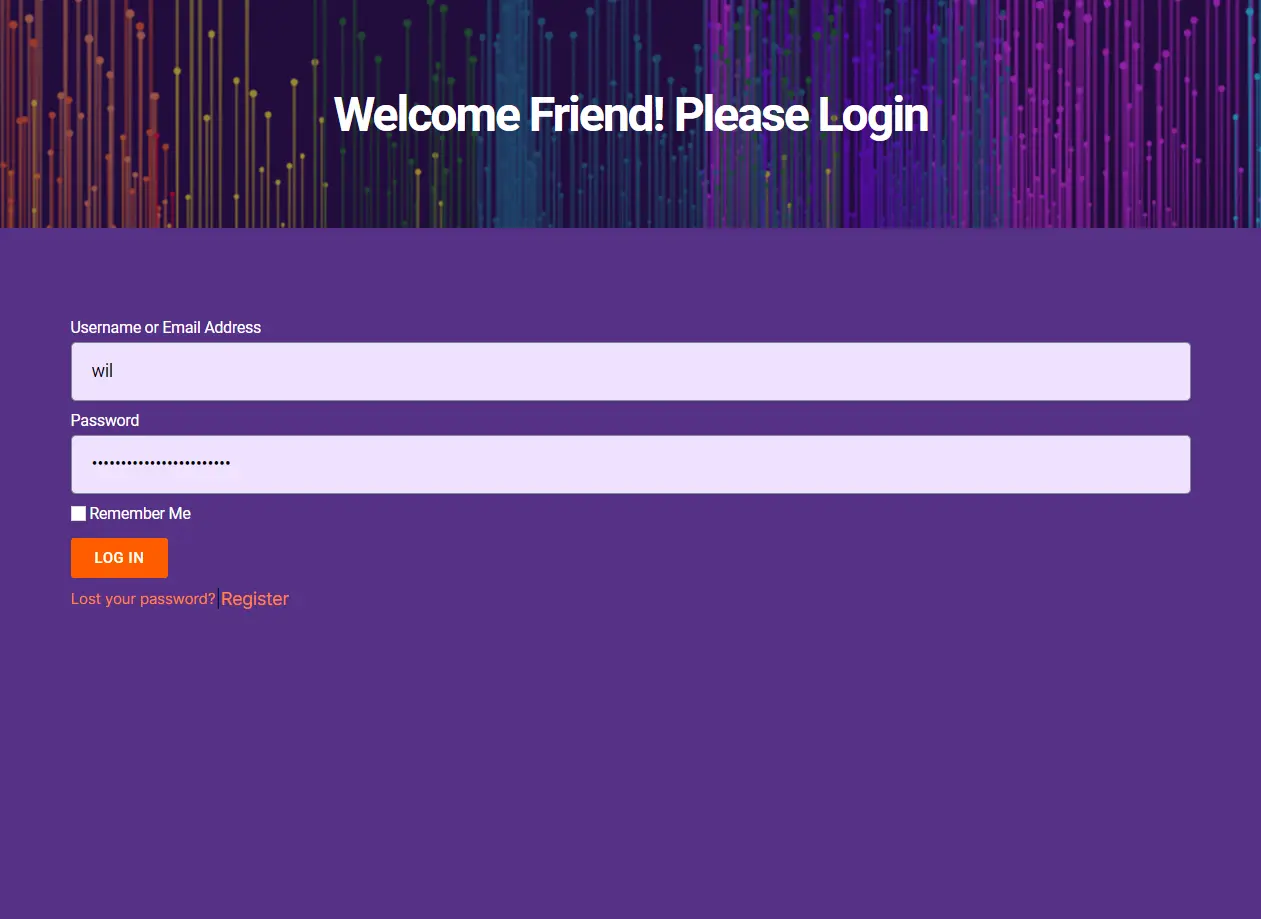
And the result on the front-end when is this.

Caveat: Because the core WordPress wp-login.php file is not part of the template hierarchy, you cannot currently replace the default WordPress login with an Elementor login page/
Also, if the login fails, it redirects back to the default WordPress wp-login.php.
There may be some code hack to get around this, but there are no simple solutions.
Changing WordPress Login Page Using The Customiser
There are a few plugins that allow the configuration of the WordPress login page.
One example is Custom Login Page Customizer at https://en-au.wordpress.org/plugins/login-customizer/.
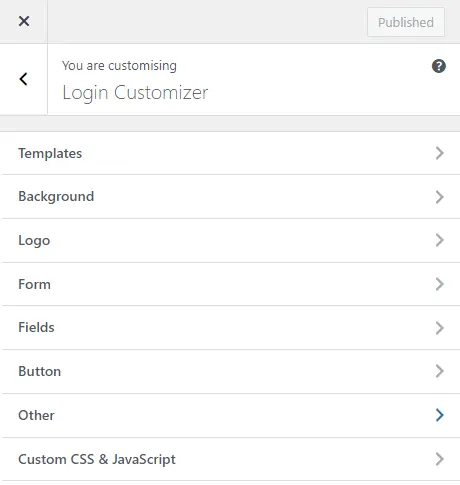
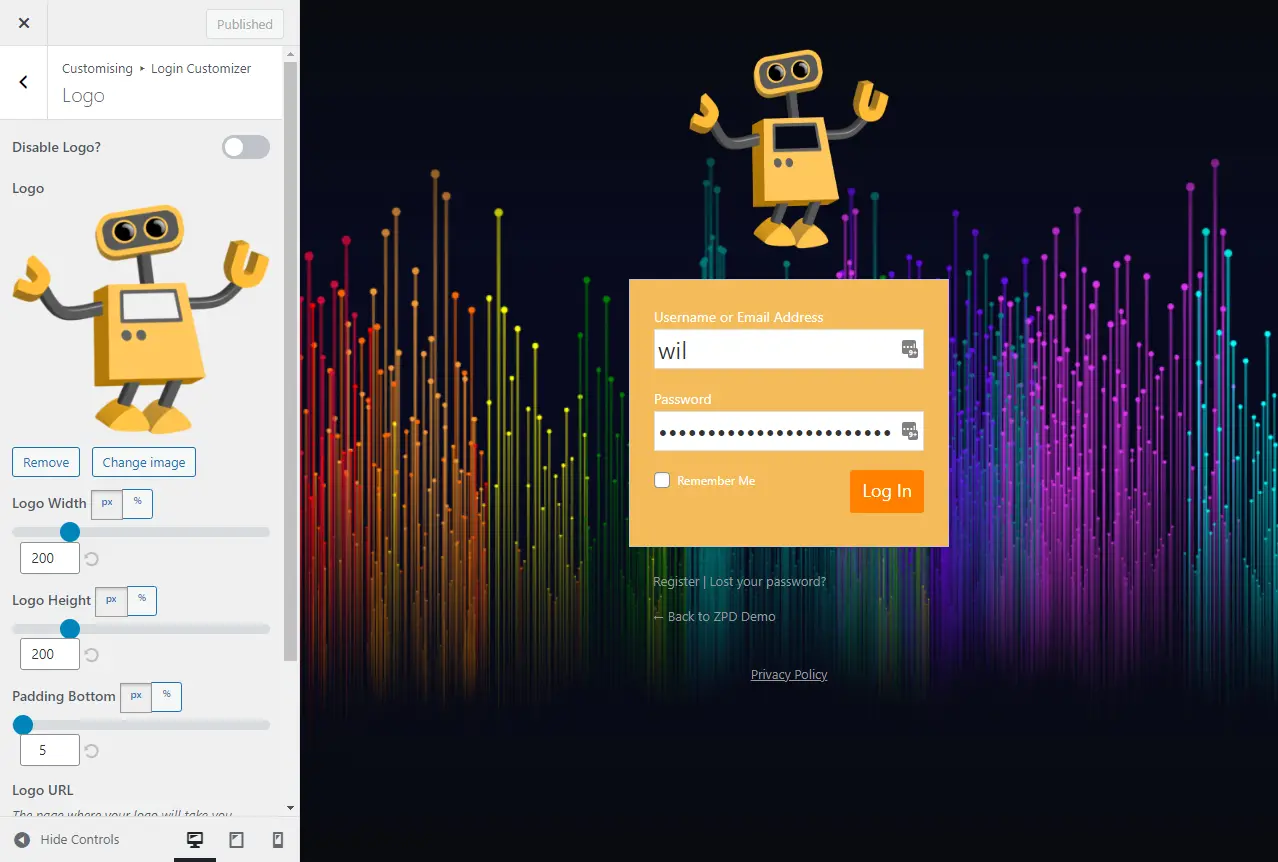
This plugin adds a “Login Customizer” area to the customizer with many options to style the default WordPress login page.

Here’s the WordPress login page after a couple of mins styling.

If any style options are missing, you can add your custom CSS and JavaScipt into the areas provided.
Create A Custom WordPress Login Page Using Code (PHP)
Modifying the login page using PHP code and CSS is the leanest implementation as you only modify the parts of the login screen you need.
If you are not comfortable modifying your theme’s functions.php file, use the plugin Code Snippets at https://wordpress.org/plugins/code-snippets/.
The Code Snippets plugin allows you to add PHP code to your site and specify whether it loads in the front-end, back-end or both.
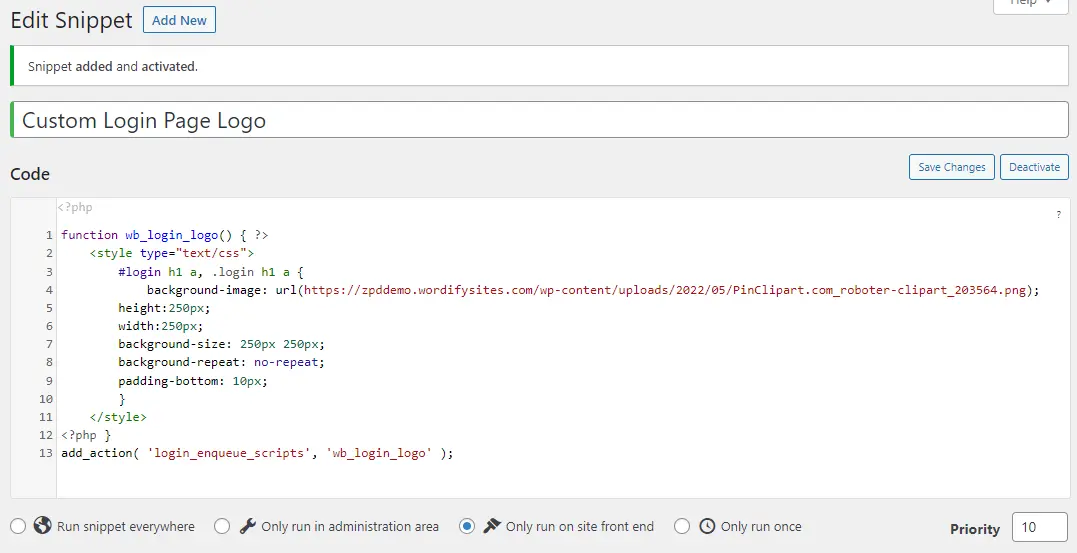
Replace WordPress Login Page Logo
Here’s the code to replace the WordPress logo on the login page with an image of your own stored in the media library.

function wb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(https://zpddemo.wordifysites.com/wp-content/uploads/2022/05/PinClipart.com_roboter-clipart_203564.png);
height:250px;
width:250px;
background-size: 250px 250px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wb_login_logo' );
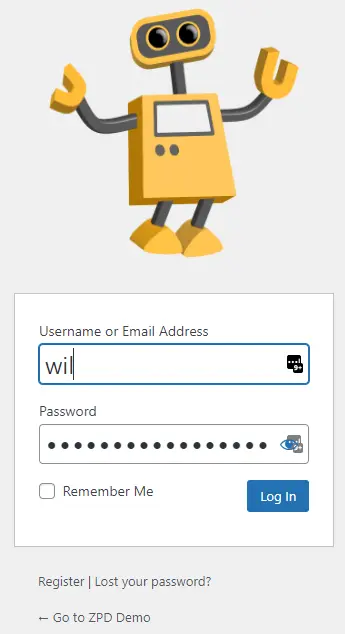
The result is a new image on the WordPress login screen.

Remember to replace the URL of the image with one from your site.
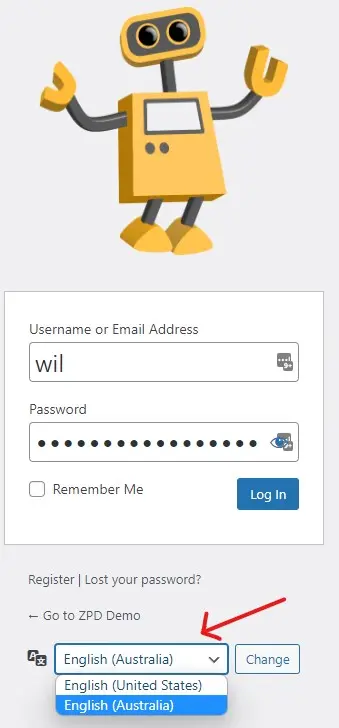
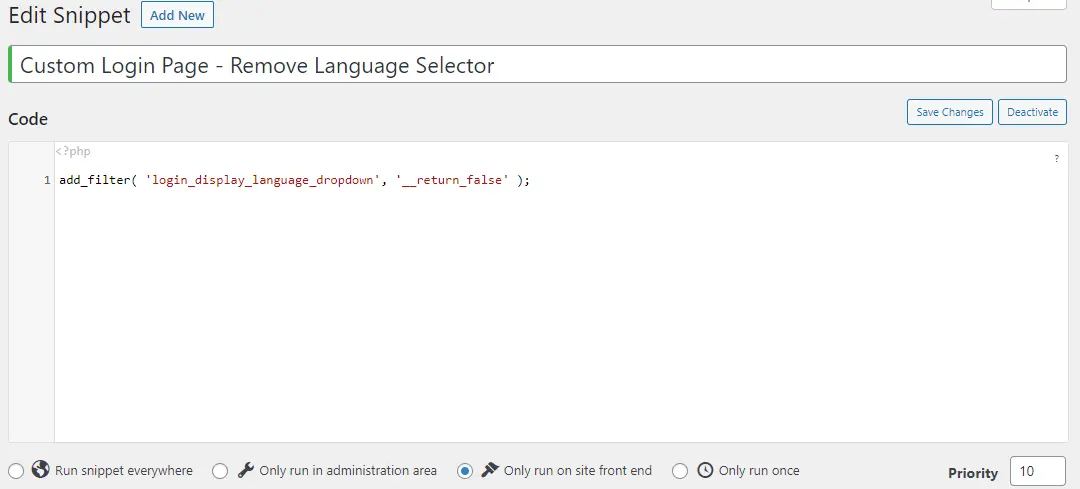
Remove Login Page Language Selector
WordPress version 5.9 introduced a language selector at the bottom of the login page.

If you want to keep your login page simple, it can be removed using a single line of PHP code.
add_filter( ‘login_display_language_dropdown’, ‘__return_false’ );
Those are just two primary examples of configuring the WordPress login screen by code.
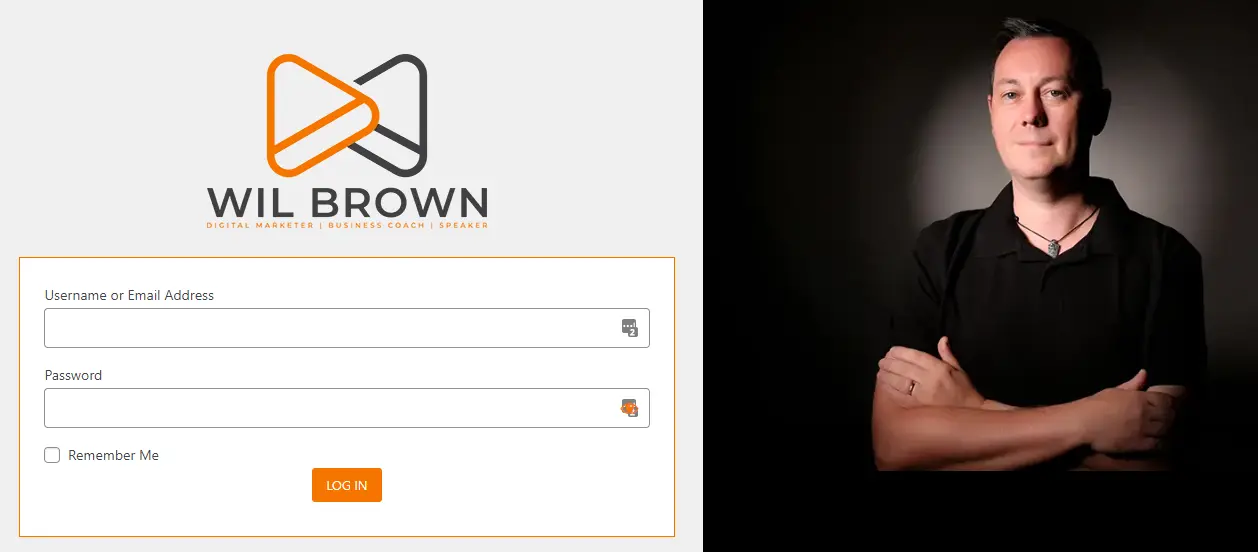
I use this method to create all my client website login screens, ensuring they are 100% responsive on mobile devices.
Here’s the desktop login page for wilbrown.com, two 50/50 per cent split columns.

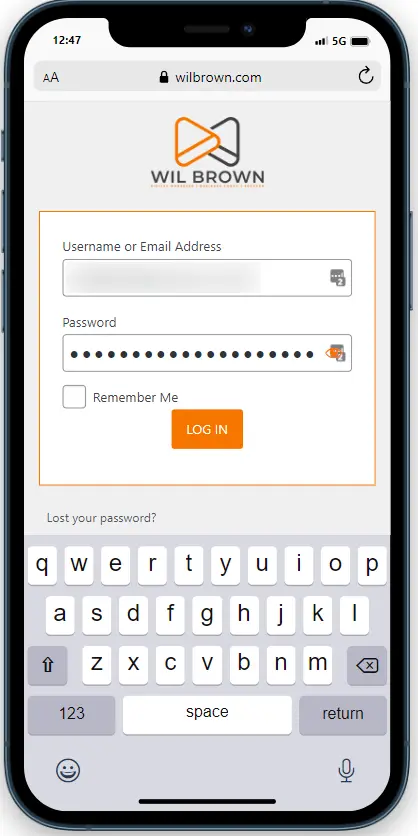
Here’s the mobile device log-in page.

If you want the complete code for this customisation, visit https://gist.github.com/DeveloperWil/6d0bcb23b6360ee9ae606ed9675a4f25.
Summary
There are many ways to be creative with the WordPress default login page or to create a new one.
If you don’t already do this for your client’s website, I urge you to give it a go.
Do you still have questions about WordPress Custom Login Screens?
Ask in the comments below.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have a WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57
Watch Previous WPQuickies
-

How To Reduce TTFB and Improve Page Load Speed
-

Get Data From Multiple Tables Using SQL
-

How To Move WordPress To Another Web Host – WPQuickies
-

Who Owns WordPress? – WPQuickies
-

Will Page Builders Replace Web Designers & Developers? – WPQuickies
-

WordPress Updates: How Do They Work? – WPQuickies
-

Remove WordPress Header and Footer Using CSS – WPQuickies
-

WordPress Slugs What Are They & How To Change Them – WPQuickies

