I want to share a WordPress function with you and it’s freaking awesome!
Are you ready?
It’s called wp_localize_script() and it passes variables from PHP to jQuery.
I know, I know… I almost wet myself with excitement too when first I heard about it.
PHP and jQuery (JavaScript)
These are two of the most popular web languages ATM.
The WordPress core code is written in PHP and the Admin Dashboard interface makes heavy use of jQuery and JavaScript.
Of course these are all different programming languages and as you would expect, there’s no reason for them to work together at a development level.
This is called scope.
Scope defines the boundary where your data and variables will work in and there’s different levels of scope even within the same programming language. We’re not going there.
As separate languages, PHP, jQuery and JavaScript are entirely out of scope.
Their code runs through different interpreters build into the server for PHP and the web browser for jQuery and JavaScript.
They don’t even acknowledge each others presence.
But as all three are used heavily in developing WordPress websites, there’s going to be occasions where you just need to pass WordPress data from PHP into your jQuery and JavaScript files so that they can do something cool in the user interface (UI) that can’t be done with PHP (easily).
Here’s how to do just that.
Passing Variables Between Languages
We’re going to show just how easy it is to grab information from the WordPress site using PHP, bundle that up and display it in the front end UI using jQquery or JavaScript.
First we create our test jQuery script file called lc-jquery.js. I keep this in a js folder inside our current theme.
[gist id=8142553 file=lc-jquery.js]
Pretty simple stuff here.
We’re detecting a click on a link and displaying an alert box showing the undefined variable lc_jqpost_info.
Hang on – where did lc_jqpost_info come from?
Patience my young padawan.
We’ve created a test page on WordPress and added the following link on it with the #clickme ID so that we can hook our jQuery code to it.
<a id=”clickme” href=”#”>Show me stuff</a>Now we need to load jQuery the script into WordPress and the proper way of doing that is using the wp_enqueue_script() function.
Copy the following code into your functions.php file.
[gist id=8142553 file=initial-functions.php]
You’ll need to adjust the location for your script file if you haven’t placed it in the same place as this example.
If you reload your test page and click on the link you’ll find, in the inspect element window of the Chrome debugger, that there’s a jQuery error as the script can’t find the variable lc_jqpost_info.
This tells us two things.
1. That the script is loading in correctly
2. That we now have to do something about the lc_jqpost_info variable expected by the script.
Now we have to sort out that variable and pass some PHP information to jQuery
Passing PHP Info to jQuery
Finally, we’re here and about to use the awesome power of wp_localize_script().
Replace the lc_load_query() code you just put in your functions.php file with the following:
[gist id=8142553 file=functions.php]
We’ve added three of lines to the code.
Line 4 makes the $post variable accessible to our code.
Line 5 creates an array variable called $data and fills it with the items somestring, post_id and post_title.
somestring is just a standard string, post_id contains the Post ID of the current WordPress post (in this case the page with our test link on it) and post_title contains the Title of the same page.
Line 6 is where the magic happens and wp_localize_script() passes the array $data to the object lc_jqpost_info for the script lcjquerytest we just enqueued.
So just to be clear, the first parameter is the same name as your jQuery script you enqueued. The second parameter is the name of the new object you want to be available to the jQuery code. The third parameter is the name of the array we created in PHP to contain the data we want to pass onto the jQuery script.
Save everything, refresh your test page and click on that link.
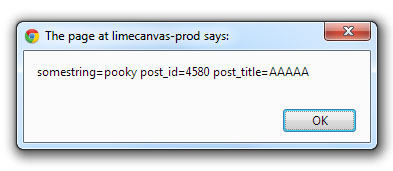
You should see an alert dialogue box containing the PHP information passed onto the jQuery script.
Awesomeness!


7 Responses
This doesn’t work with WordPress 3.6!
Hi PMC – I have tested this with 3.6.1 and verified that it is working just fine.
Wil.
PMC – I have tested this with 3.6.1 and verified that it is working just fine.
Wil.
Hi Wil,
Can i use this to pass info to a form field on the contact section on the same page ?
Thanks,
Chris
This is FANTASTIC. Verified working in WP 3.7.1. Thanks so much for posting this!
Hi, you have an error on this:
$data = array( ‘somestring’ => ‘pooky’, ‘post_id’ => $post->ID, ‘post_title’ => $post->post_title )
There is a missing of ‘;’
$data = array( ‘somestring’ => ‘pooky’, ‘post_id’ => $post->ID, ‘post_title’ => $post->post_title );
By the way, its a great tutorial. Thanks for sharing.
Odd. I don’t see any code examples on your page, although it reads as if their should be.
Even without the code the instructions were easy to follow.