In this lunchtime #WPQuickies, I’ll take you through all the changes in Gravity Forms 2.5.
What Is Gravity Forms?
Gravity Forms is a premium form plugin for WordPress.
It allows you to build pretty much any type of form using a drag and drop editor.
Gravity Forms comes with conditional logic, can take payments, register users on your WordPress website and much much more.
There are many add-ons that extend the functionality of Gravity Forms such as PDF generation and charts.
Developers love Gravity Forms because of its expensive API library.
Alternative Form Plugins
- Contact Form 7 (free)
- Formidable Forms (paid)
- Ninja Forms (paid)
- WPForms (paid)
Staggered Launch
Version 2.5 was made available on April 27th, 2021 but the developers have divided to stagger its availability as an update from the dashboard.
This was largely done to address any incompatibility issues with the upgrade and to prevent a tsunami support tickets.
If you still don’t have the option to upgrade to version 2.5 from the WordPress dashboard you can log in to your account on the Gravity Forms websites, download the plugin zip file and upload it to your website.
What’s New In 2.5?
For a complete run-down of Gravity Forms 2.5, check out the full documentation at https://docs.gravityforms.com/category/gravity-forms-2-5/
The User Interface
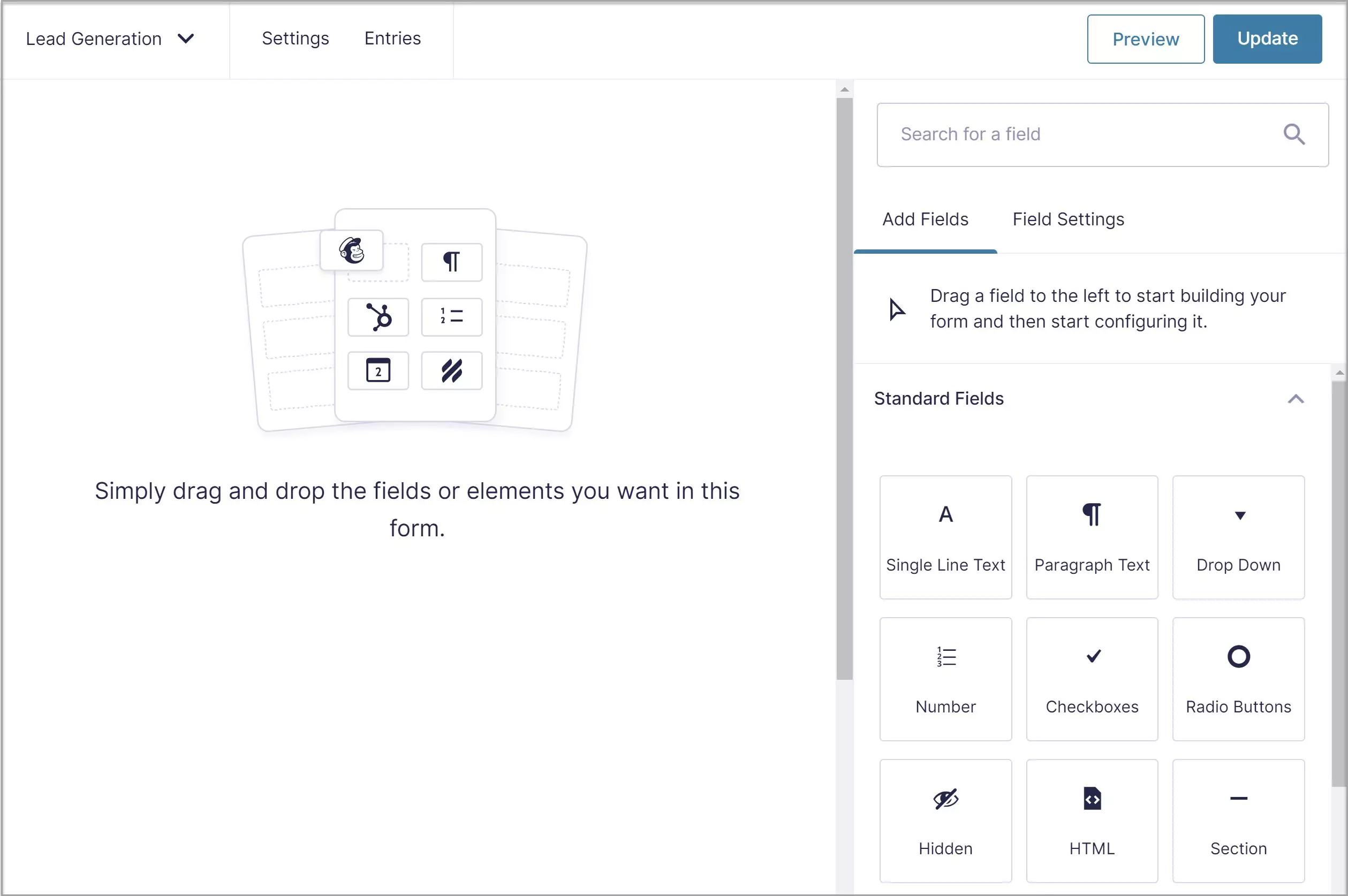
The first thing that you’ll notice is the whole interface has had a make-over.
Yep, it’s all been blockified!
I’m not a huge fan of making everything in WordPress into blocks but that’s a rant for another time and place.

The fields are the same as well as the drag and drop feature.
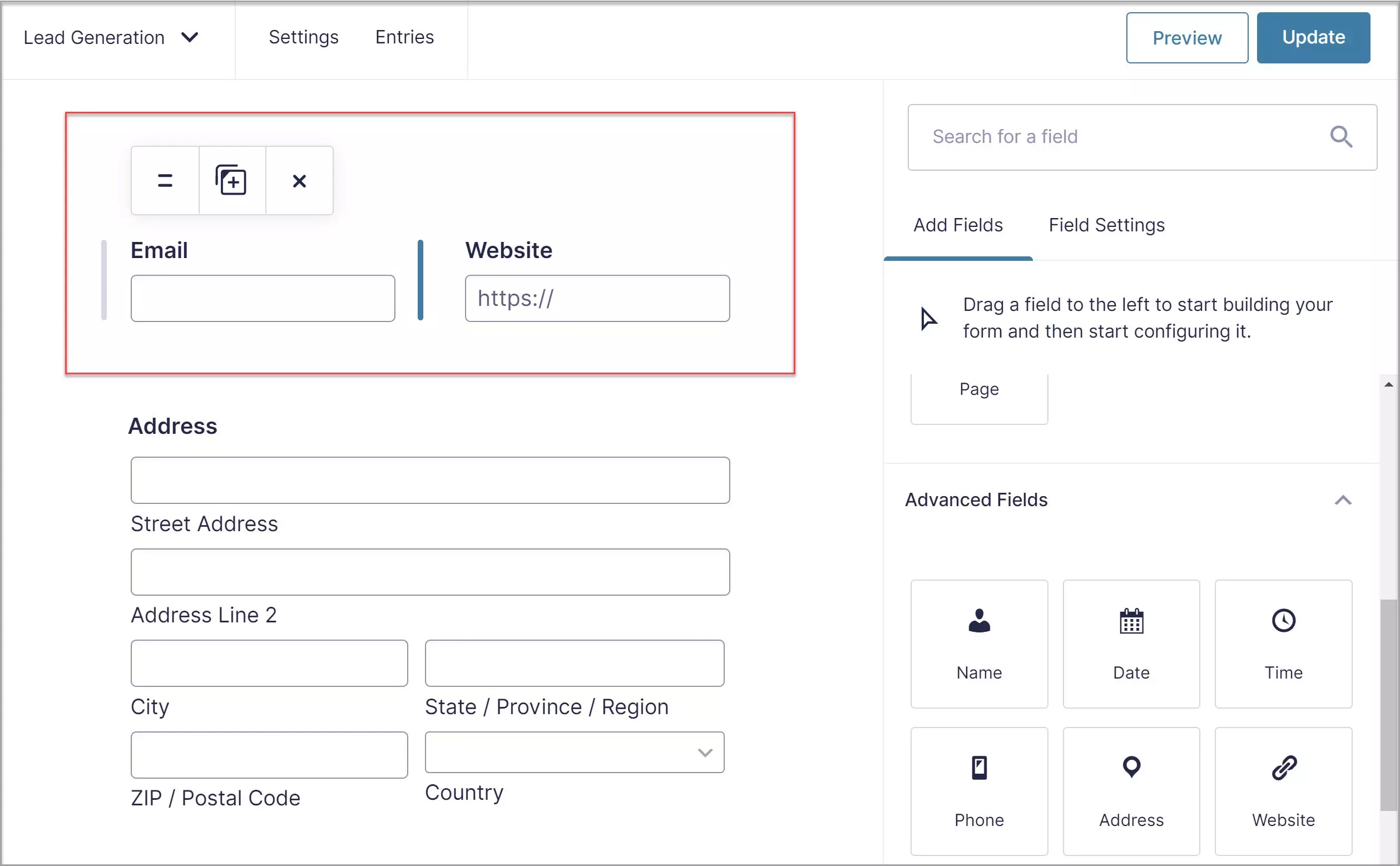
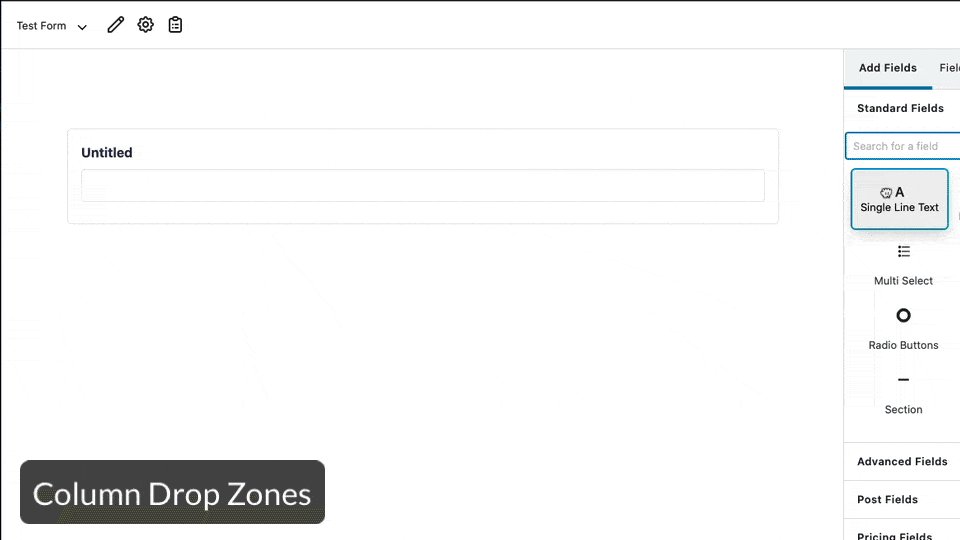
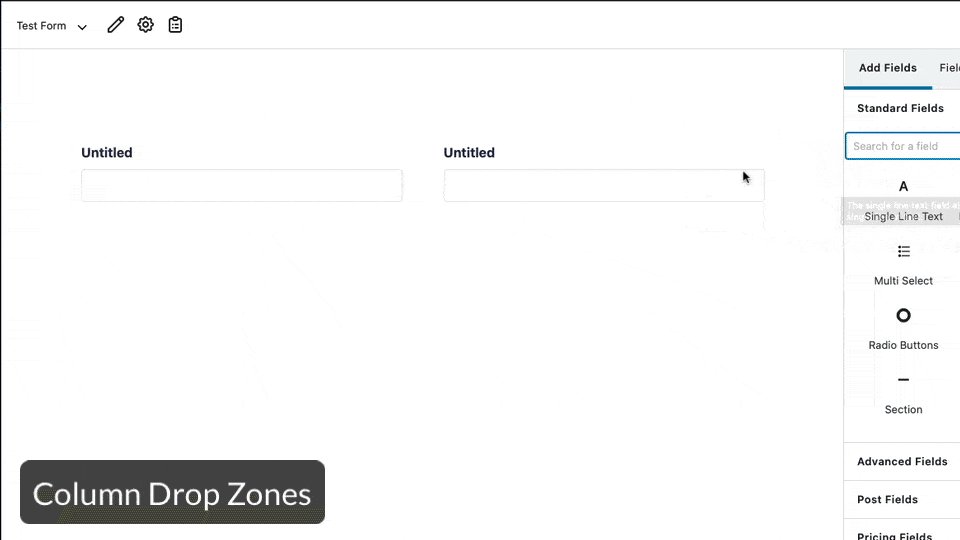
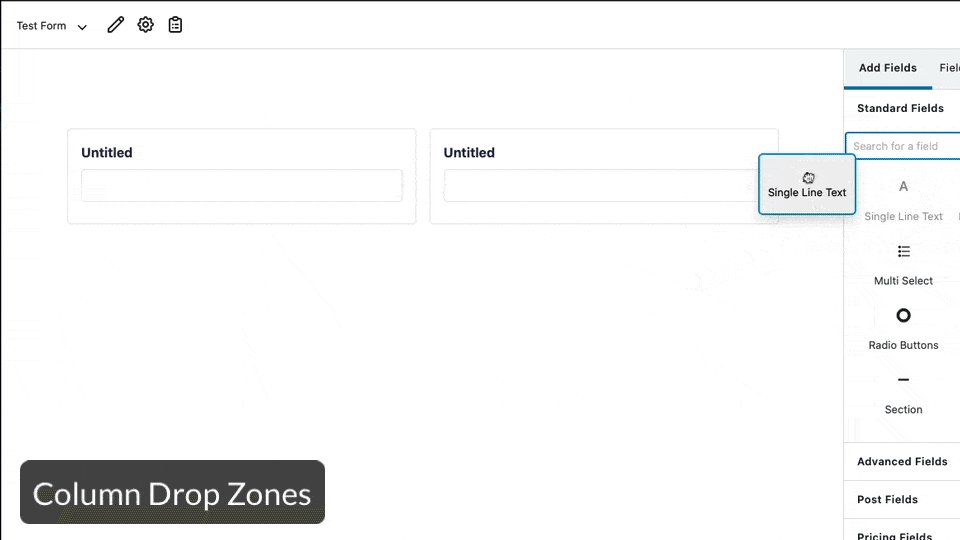
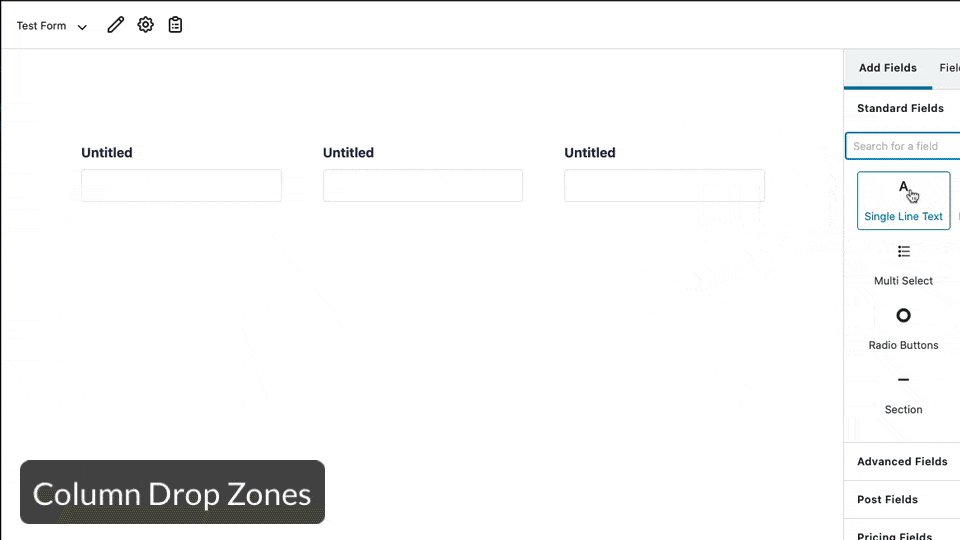
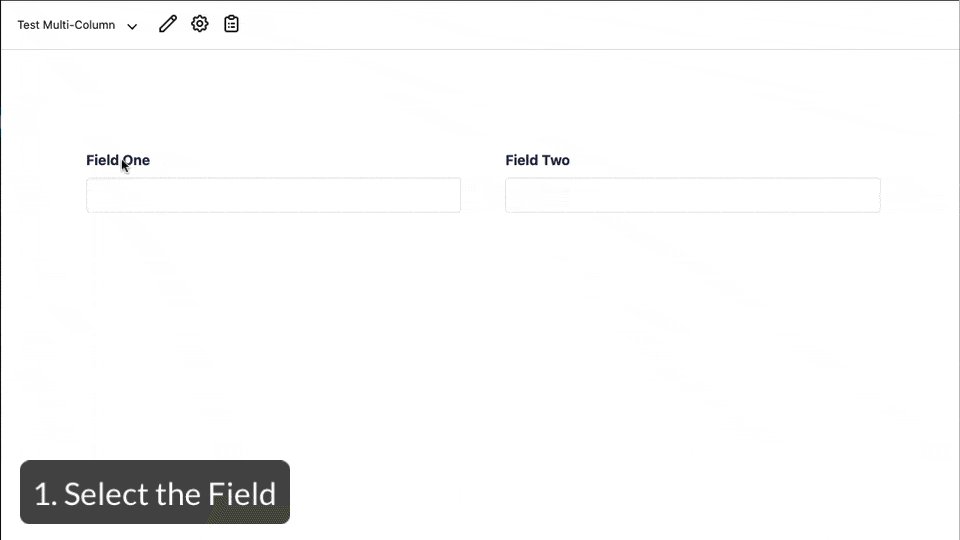
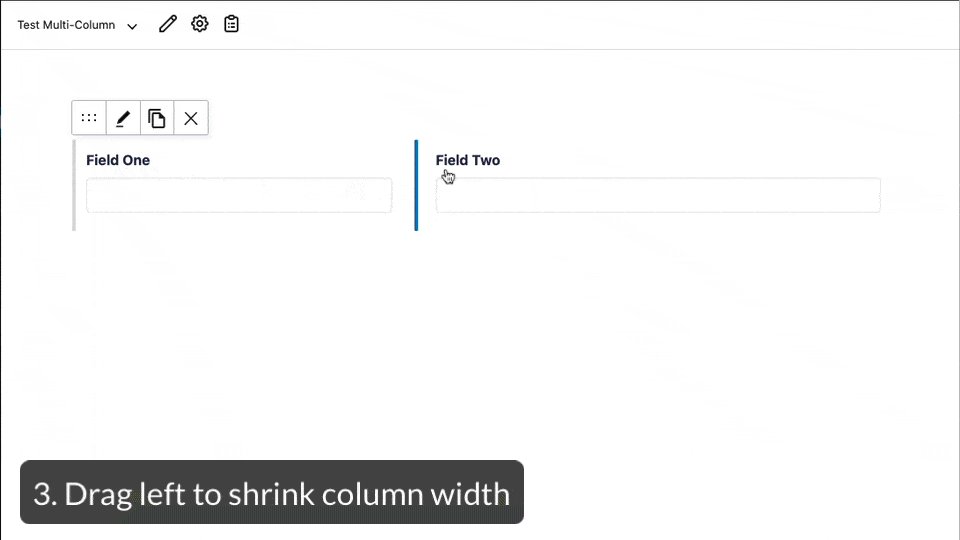
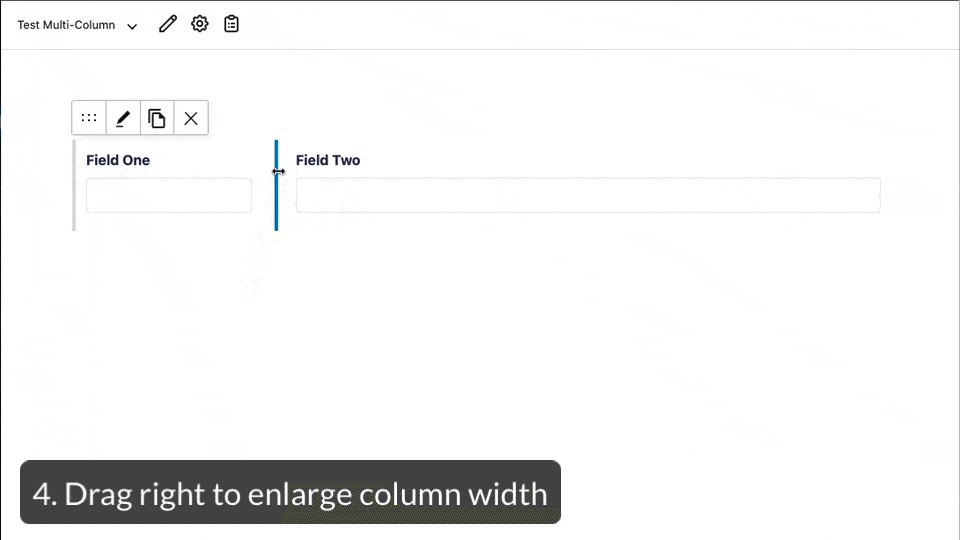
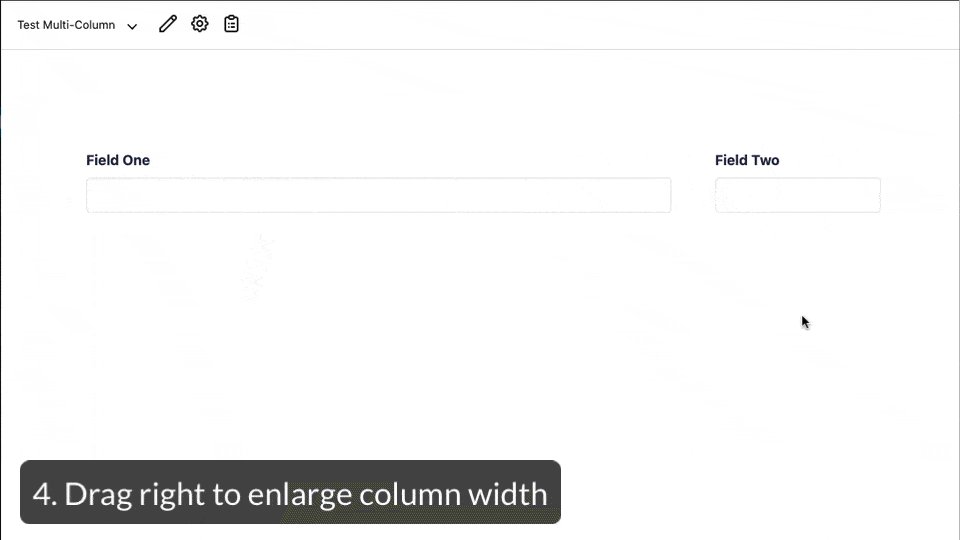
Built-in Columns
Gravity Forms now supports up to four columns in the form editor allowing you to group fields together on a single row, use up whitespace and minimise the overall footprint of your forms.
This is all responsive too, so they stack on smaller screens.

You simply drag a field to the right-hand side of an existing row and a new column will be created, up to a maximum of four columns.

You can also drag existing fields into new rows by dragging on the field handle at the top left.

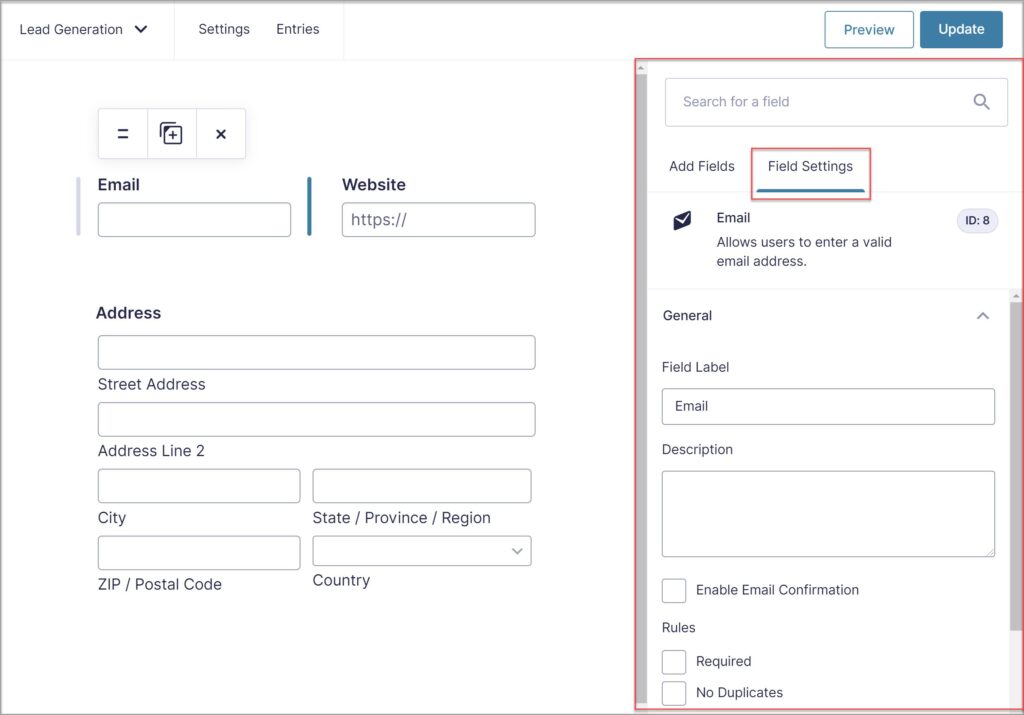
Easy Field Editing
In the old interface, field settings expanded down when the field was selected.
In 2.5, all the field settings are in the RHS column, decluttering the form editor.

It only takes a few minutes to get used to the new interface and immediately it saves times because you know exactly where to go to edit field settings.
Changing the field settings makes real-time changes to the fields in the field editor window.
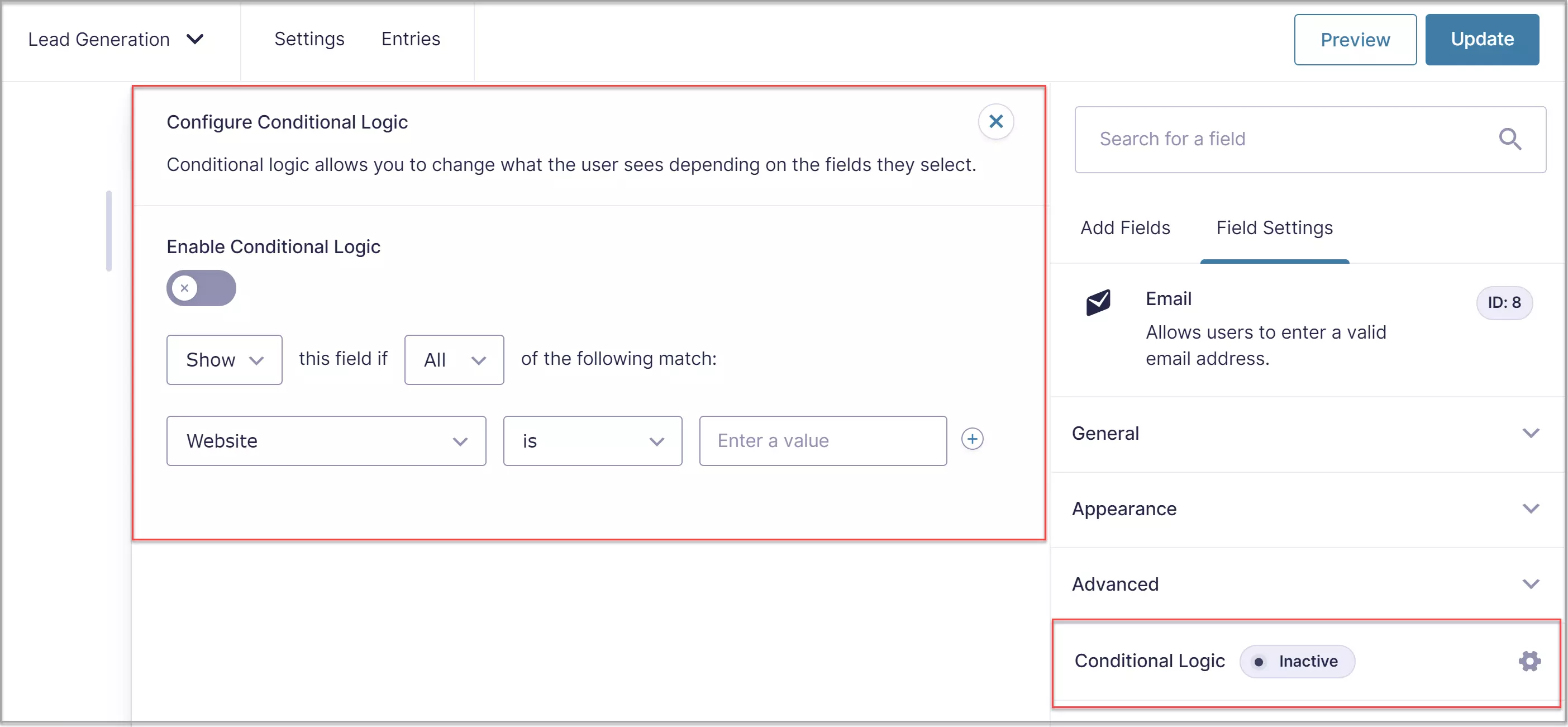
Fly-out Conditional Logic
If you require conditional logic on a field, there is a new fly-out window, giving you much more space to create and edit complex rules.

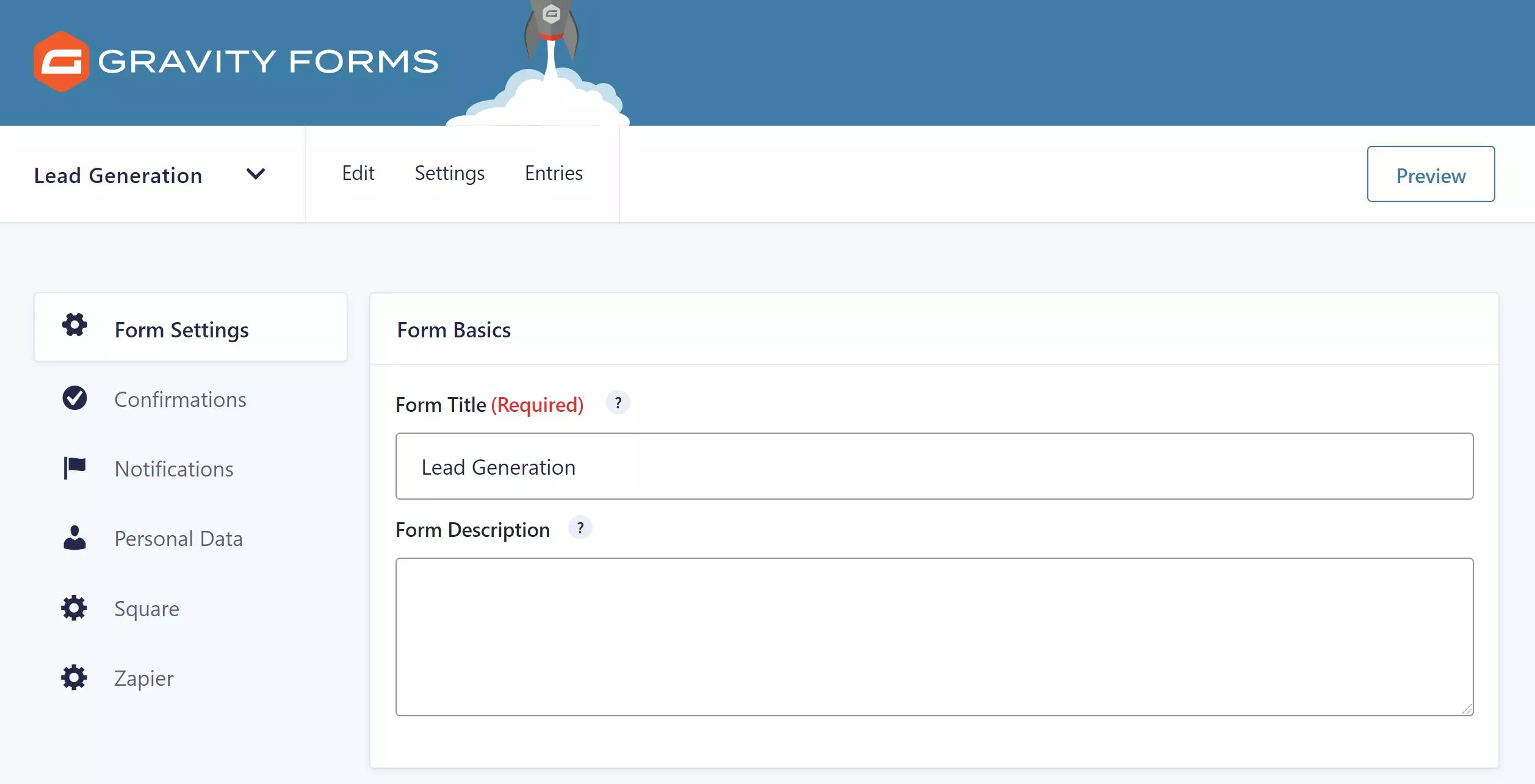
Redesigned Settings UI
The form settings user interface has also had a design refresh.

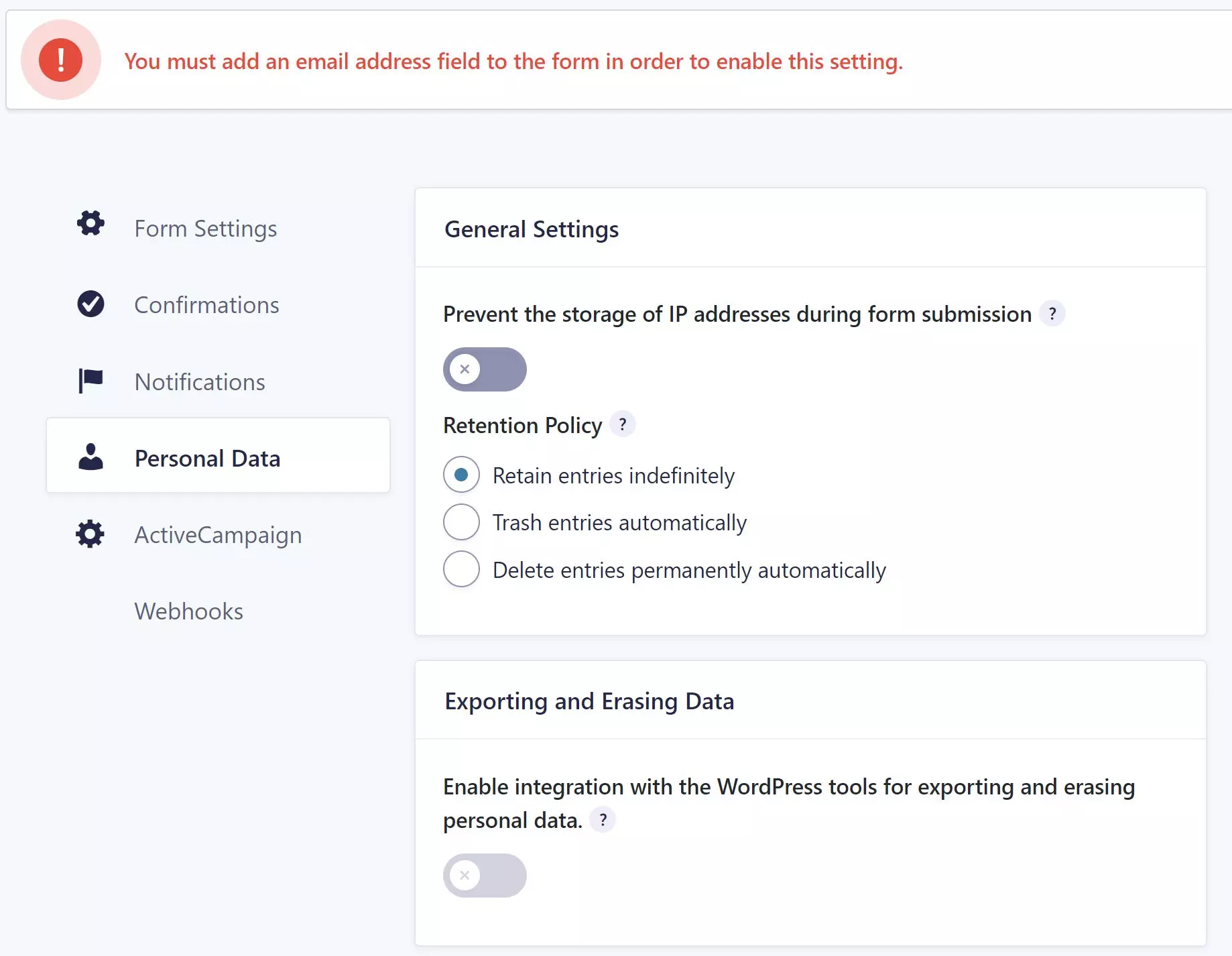
Personal Data Form Setting
If you include an email address field on a form, there is a new form setting to deal with personal data.

You can prevent the form from storing IP addresses and set a retention policy on all entries.
Gravity Forms now fully integrates with the WordPress tools for exporting and erasing personal data.
Accessibility
There has been a tonne of work done on making forms more accessible.
Gravity Forms is built to comply with WCAG 2.1 AA, the global standard for web accessibility.
For the full Gravity Forms accessibility checklist, see the documentation at https://docs.gravityforms.com/accessibility-checklist-for-gravity-forms/
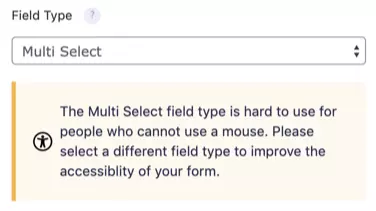
You may get a warning if you design a field that is not fully accessible.
HTML Markup
This version of Gravity Forms includes a major re-write of the HTML makeup that outputs forms to the browser.
This could be one of the biggest challenges for WordPress site owners after upgrading to 2.5.
You may notice that the style (the look and feel) of your forms changes because of the markup changes.
Here’s a summary of the main markup changes.
- All fields are now wrapped with either a <div> or a <fieldset>. We no longer wrap fields in <li>.
- All multi-input fields (such as Address, Name, Checkboxes, etc) are now wrapped in a <fieldset> (previously were <div>) for improved accessibility.
- Field labels inside a <fieldset> use <legend> (previously were <label>).
- Refactored the List field for improved accessibility.
- Add and Remove icons are now <button>‘s (previously were <a>’s).
- All <table> tags have been replaced with <div>‘s.
- All scripts (including inline scripts) are now deferred and loaded in the footer by default for performance improvement.
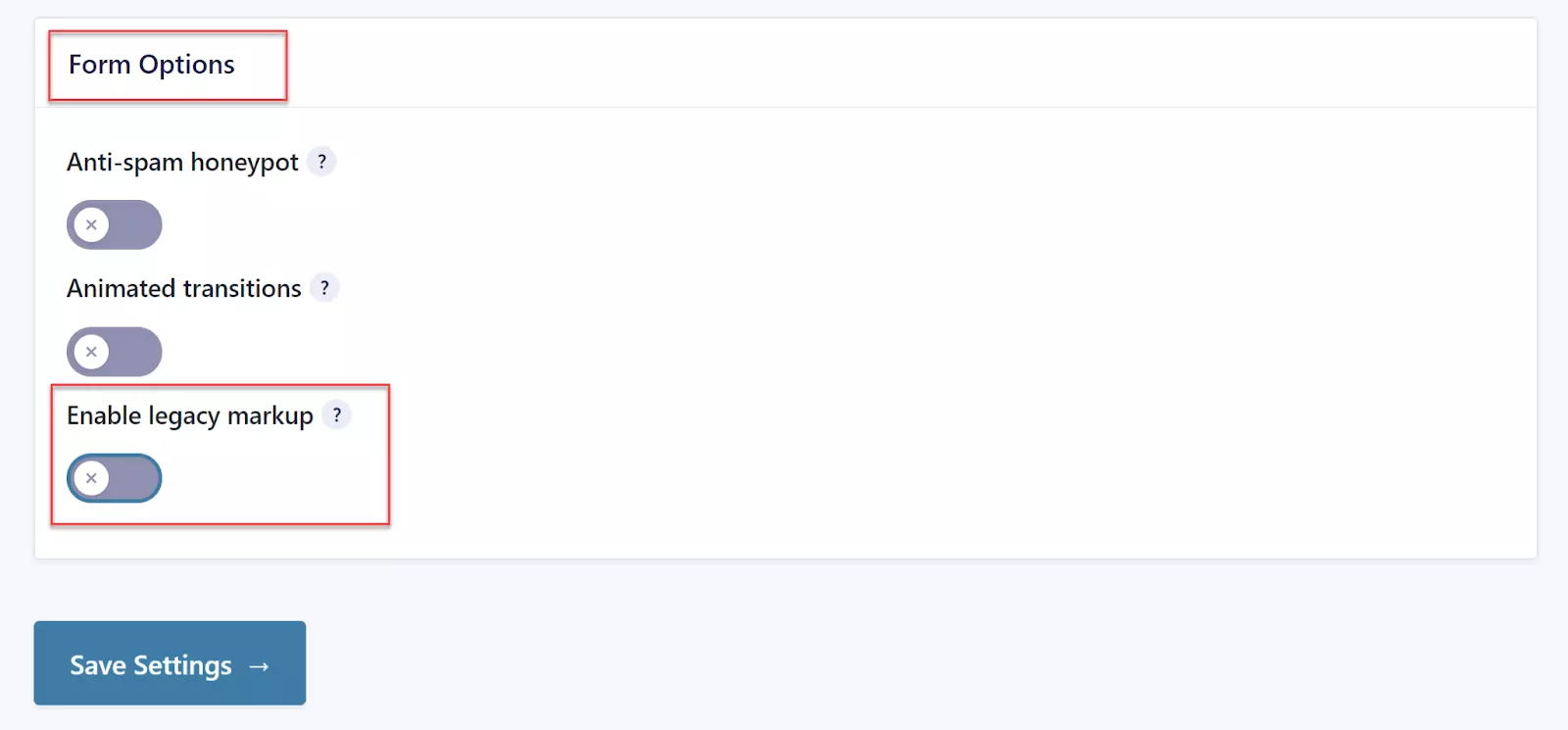
Forms may need a bit of additional CSS tweaking after the update but don’t worry, every form now comes with a “Legacy” checkmark which will output the form in the old format.

See changes at https://docs.gravityforms.com/guide-to-gravity-forms-2-5-for-theme-developers/
Drag and Drop For Touch Devices
If you use a touch device, you can now drag and drop form elements.
There are other mobile enhancements such as wider elements and better spacing.
Settings API
There is mention of a settings API but no actual information on this yet.
This suggests you’ll be able to update Gravity Forms general settings using API calls.
We’ll have to wait a bit longer to find out exactly what this is.
Online 2.5 Demo
If you haven’t used Gravity Forms before, they have an online demo of the new version at https://www.gravityforms.com/two-five-demo/
It’s a great way of trying out the product before you commit to purchasing it.
#WPQuickies
Join me every Thursday at 1 pm Sydney time for some more WPQuickies – WordPress tips and tricks in thirty minutes or less.
Broadcasting live on YouTube and Facebook.
Suggest a #WPQuickies Topic
If you have an WordPress topic you’d like to see explained in 30 mins or under, fill out the form below.
https://forms.gle/mMWCNd3L2cyDFBA57
Watch Previous WPQuickies

Sending Notifications To Amazon Echo Using Webhooks