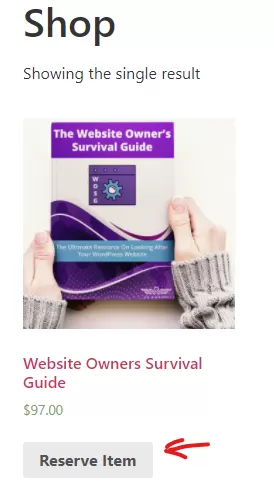
Replace the default WooCommerce Add To Cart button with a new button with custom text and URL link with product parameters.
The code snippet below will remove the existing WooCommerce Add To Cart button and replace it with a new button that you can change the button text and have a custom URL link when a customer clicks on it.
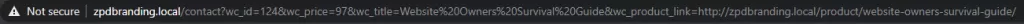
I’ve also added some WooCommerce URL parameters which can come in handy of you are redirecting to a contact form.
You can modify the style using CSS.


URL Product Parameters
The following product parameters area added to the custom URL
wc_id = the product ID
wc_price = the product display price without currenct symbol
wc_title = the product title
wc_product_link = the URL link to the product
Where To Put The Code Snippet?
This code snippet should go in your active theme’s functions.php file.
Add it to the bottom of the file, before any closing ?> characters.
It’s always a good idea to take a backup of your functions.php file in case anything goes wrong – you can just copy the old code back in again.
Looking to level up your WordPress development skills?
I self-taught myself WordPress development, but this book took it to another level.
Each chapter builds upon the next, but you can also use it to jump into specific areas like WP Cron, WP REST endpoints, building a custom plugin repository etc.
If you’re like me and like having reference books at hand, this is the one that sits on my desk all the time.



8 Responses
I’ve been searching for this solution for a few hours now, trying various code snippets to no avail. This code actually works.
Is there a way to modify it so that when they click the button, instead of taking them to /contact in this line:
$link = get_bloginfo( ‘url’ ) . ‘/contact’ . $product_link_params;
Can they be routed to the appropriate product details page for the product they clicked the button from?
Yes, you can use ACF (Advanced Custom Fields) plugin and add an extra “Product Description Page” field as a URL.
Add the URL in the single product editor and then grab the data out for each product in the code and add it to the button.
See https://www.advancedcustomfields.com/resources/get_field/
Wil.
I really like this approach to changing the add-to-cart button. My only issue is that it does not change all instances of the add-to-cart. When I implemented it, it only changed the add-to-cart button on the shop page but not in the individual product page and any where else. Would it be possible to request that write up that as well? Please and thank you.
Hi Alejandro
I’ve updated the code to remove the Add To Cart button on the shop product loop and single product pages.
I’ve also revised the code to remove a PHP warning.
Hope that helps.
Wil.
Thank you so much. That worked perfectly.
I modified your code a bit to add the details of the item to the contact form directly using a single key pair.
Hi Will
a big thank you for this code : it works perfectly.
I just have a little problem with style : i try to customize with this code
p.zpd-wc-reserve-item-button {background-color: #006d77;} in additionnal css in my theme.
But it doesn’t have any effect.
What am i doing wrong ?
Hi Alan – you’re welcome!
The best thing to do is to try using your browser’s inspect element and clicking on the < a > button link to see where the background colour is being set from. Sometimes themes do use !important to force a CSS override.
You could also give the CSS a bit more specificity by using
p.zpd-wc-reserve-item-button a.button.addtocartbutton{background-color:#006D77;}
Lastly, try adding an !important to the background colour to force a CSS override. It’s not the preferred method but it may be your only choice.
p.zpd-wc-reserve-item-button a.button.addtocartbutton{background-color:#006D77!important;}
Thanks !
it was surely a problem with my theme.
But it’s ok now.
Thank again !