We don’t want our customers clicking on products that are out of stock do we?
This simple bit of code disables out of stock variants from being selected in the dropdown box.
Note: this will only work on products with a single variant.
[2021-11 Update] WooCommerce now escapes HTML within the option field. The additional jQuery code detects the ” – sold out” text on the dropdown option field and adds a class called “sold-out” to it. You can then use the following CSS to grey-out the sold out fields: option.sold-out{color:lightgray;}
It also adds a helpful “Sold Out” to the dropbown list informing your customers.
WooCommerce Clickable Out Of Stock Variants
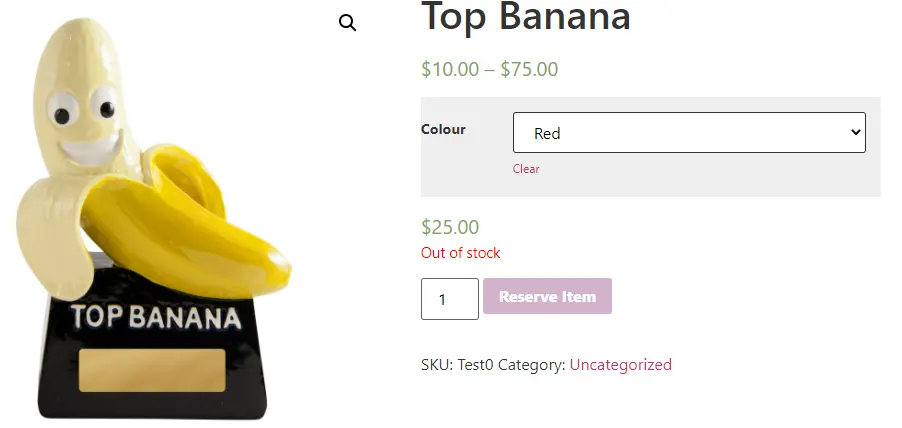
By default, WooCommerce allows customers to select an out-of-stock product, adding the words “Out of stock” just under the price.

We don’t want customers to waste their time clicking on a product that has no stock.
WooCommerce Out Of Stock Variant Greyed Out
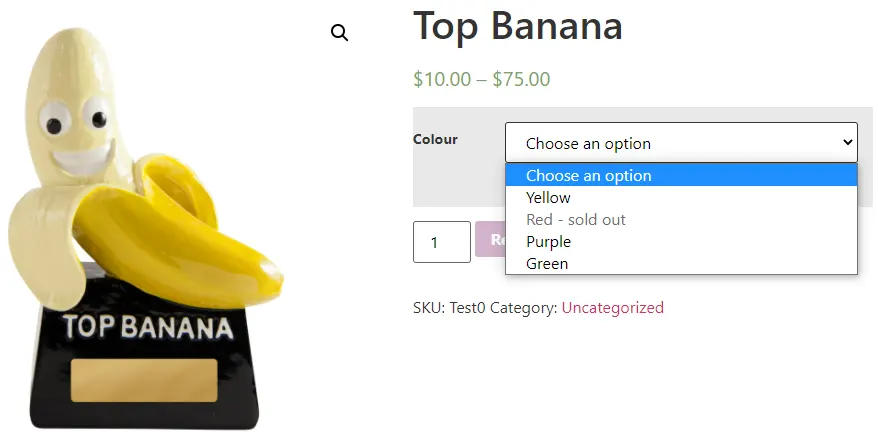
After the code block below has been added, you can see the results in the drop-down variations box.

That’s better!
Now the Colour variant drop-down box has the “Red” variant greyed out so customers can’t click on it.
We’ve also added the text “sold out” to the variant drop-down list as a clear indication of no stock to our customers.
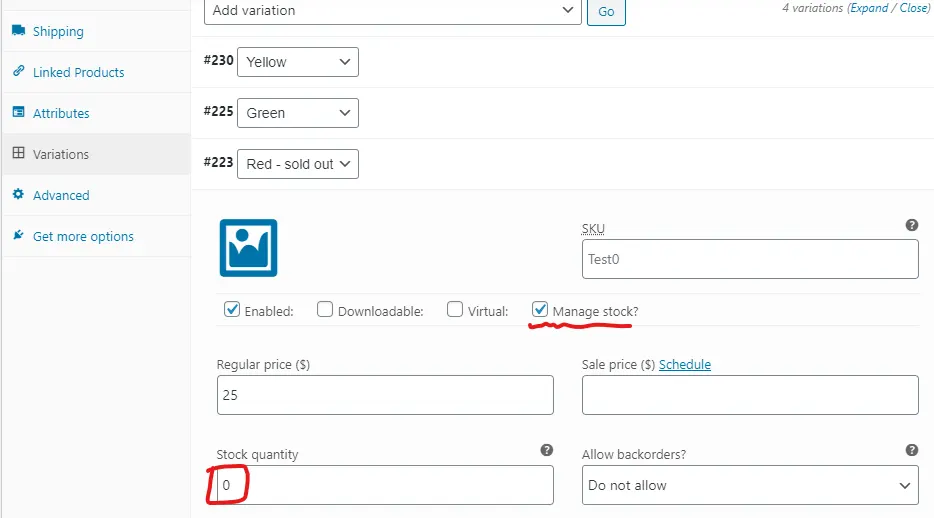
As well as adding the code block below, you will of course have to tell WooCommerce to manage the stock for variants in the back-end, by editing the product variants.

Where To Put The PHP Code Snippet?
The PHP code snippet ‘woocommerce-disable-out-of-stock-variations.php’ should go in your active theme’s functions.php file.
Add it to the bottom of the file, before any closing ?> characters.
It’s always a good idea to take a backup of your functions.php file in case anything goes wrong – you can just copy the old code back in again.
Don’t copy the jQuery code into your functions.php file – this needs to be copied into a .js file in your theme – see below for details.
Where To Put The jQuery Code Snippet
I was asked how to go about changing the colour of the text “Sold Out”.
You will need to add the jQuery code snippet ‘woocommerce-disable-out-of-stock-variations.js’ in the .js file into your theme.
If your theme doesn’t have a .js assets file, you can use the following plugin to add the JavaScript to the header or footer area of your website.
This can be done by installing the https://wordpress.org/plugins/insert-headers-and-footers/ plugin and adding the script to either the header or footer area using the plugin settings.
The jQuery code adds a class “sold-out” to the sold out option HTML element.
Use CSS, to change the colour, font and weight of this text.
option.sold-out{
color: lightgray;
}You can add additional CSS using the customiser Apperance > Customise > Additional CSS
Looking to level up your WordPress development skills?
I self-taught myself WordPress development, but this book took it to another level.
Each chapter builds upon the next, but you can also use it to jump into specific areas like WP Cron, WP REST endpoints, building a custom plugin repository etc.
If you’re like me and like having reference books at hand, this is the one that sits on my desk all the time.



24 Responses
Hello,
thank you so much for this snippet and the very detailed guide!
Is there also a way to grey the variants out based on:
“stock status = Out of stock”?
Without using the “Manage stock?”
I never use the manage stock option and I simply set a product to “Out of Stock” (0 value via csv import) when it should not be available.
Therefore it would be awesome if it’s possible to modify the snippet to work without the manage stock option?
I tried to search on google since hours but I just couldn’t find a working solution 🙁
I would be so glad if you could help me.
Thank you in advance!
Hey there buddy.
Thanks for your question.
It’s not possible because the stock status won’t show on the front-end of the store unless you check the manage stock option for a product.
Wil.
Hi Wil,
Thanks for this bit of code!
I’ve placed it in the functions.php file. The variation that has zero stock is now greyed out and can’t be selected. The only thing not showing is the ‘sold out’ text.
Any thoughts on what could be the problem?
Thanks in advance!
That’s odd. It works fine on my vanilla WooCommerce store running TwentyTwentyone.
Are you able to quickly switch your theme to a default one and check the single product page dropdown.
Your theme may be using the same filter.
Wil.
Hi Will,
thanks for this fantastic snippet.
I had also a problem.
My variable have a dot “.” in the name, and this it creates a problem for me. Sold out is not added to these variables.
Check in this url https://back-door.it/jordan-air-jordan-6-retro-carmine-ct8529-106
Thanks
Stefano
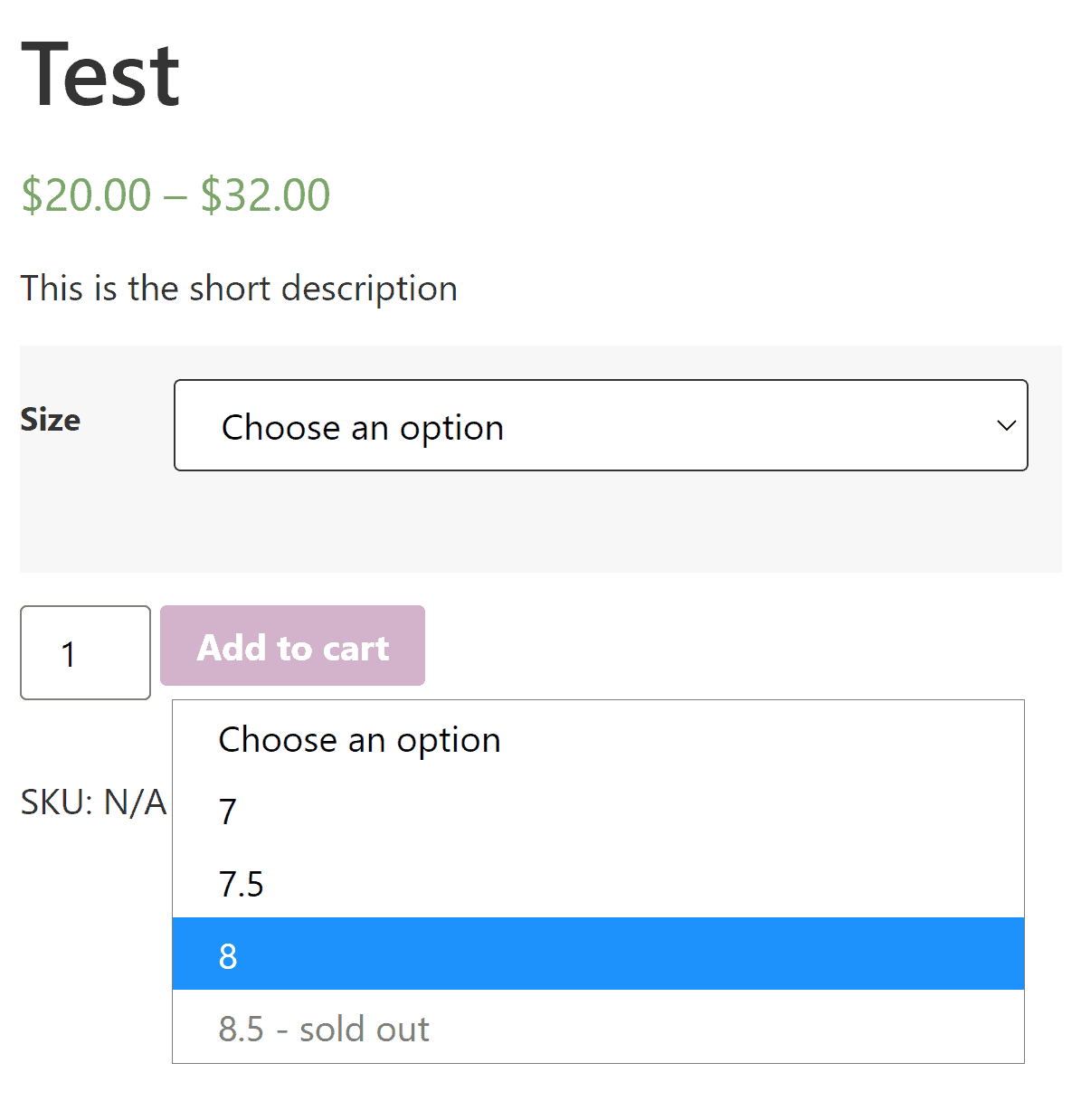
Hi Stefano
There must be another conflict somewhere.
I ran the code on a vanilla WP installation with WC latest version.
Works fine with variants that have a period “.” in them for me.
See image:

Wil.
Thanks Wil.
could you tell me how is the size 8.5 slug?
Thanks
Stefano
I find the problem.
If the attribute slug is different from attribute title, this snippet doesn’t go.
ES. if attribute title is 7.5 and slug is 7-5 doesn’t go.
Thanks
Stefano
Hi Stefano and Wil,
I have the same problem as Stefano in that the code works brilliantly (thanks Wil!) except for on half shoe sizes listed as 4.5, 5.5, 6.5 etc. As Stefano says it’s the slugs which read 4-5, 5-5, 6-5 etc. I’ve tried to alter the slugs to replace the hyphen with a dot but it’s not possible – they revert to hyphens. I can understand this as they’re a url format but is there another way around the problem? Thanks for your time.
Hi Stefano
Read this article on slugs first https://yoast.com/slug/
WordPress defines a slug as a lowercase letter separated by a hyphen.
When WordPress sees a slug, not in this format it will convert it back using the function https://developer.wordpress.org/reference/functions/wp_unique_post_slug/
Wil.
Ah, what a shame – the snippet works fantastically on single attribute products ie a shoe with just a size choice. But on another product, a boot with size AND width attributes to choose from it doesn’t appear to work and is showing selectable sizes we have in stock with ‘sold out’ beside them. Woocommerce itself doesn’t seem adept at dealing with products with multiple options but most products these days have colour, size, width and any number of other variations to choose from. Not expecting a solution as it’s probably more a Woocommerce issue but am asking the question anyway! Many thanks, Si
Correct. This code only works on single variations. I’ll add this to the main post.
It’s not a limitation of WooCommerce, rather, the code I have written doesn’t spin through every combination of multiple variations – that would add quite a delay for products with large numbers of variations and slow down the site.
Hi. Can i sort variations to show instock variations first?
Yup,
function 'zpd_wc_sort_by_stock_status', ( $args ) {
$args['orderby'] = 'meta_value';
$args['meta_key'] = '_stock_status';
return $args;
}
add_filter( 'woocommerce_get_catalog_ordering_args', 'zpd_wc_sort_by_stock_status', 9999 );
That should work.
Seems to crash the cart and checkout pages in elementor…
Hi Bob,
Thanks for testing. I’ve updated the code and it shouldn’t crash Elementor Cart or Checkout pages now.
Wil.
Hey Wil,
I’m getting a syntax error for the jquery code that adds the sold out text:
jQuery(‘body.single-product .product.type-product table.variations td.value select option’).each(function( index ){
“syntax error, unexpected ‘)’, expecting variable (T_VARIABLE)”
I can’t quite figure out which right brace it’s referring to. Any ideas?
Thanks!
Hi Jason
You may not have copied all the code correctly.
Can you screenshot the code in your JS file?
Wil.
I get the same error as Jason, screenshot here – https://snipboard.io/y7k0Pg.jpg
Ah, I see you’re trying to copy the jQuery code into your functions.php file.
The functions.php file is only for PHP and not for JavaScript.
If your theme has a .js file that is loaded into the front-end of the site, you can add the jQuery code there, otherwise, see https://zeropointdevelopment.com/how-to-display-out-of-stock-variants-as-sold-out-in-woocommerce/#:~:text=Where%20To%20Put%20The%20jQuery%20Code%20Snippet
I just stumbled upon this and it seems to be working perfectly on my site. Thank you! My one question is, can the color be changed to something other than light grey?
Happy New Year!
Yes, you can change the color of the sold out (disabled) option using CSS.
option.sold-out{color:orange;}Thank you. Was a solution for products with more than 1 variation (w/in reason) ever created?
Sorry…forgot to add, I found the added to the php works to make the out of stock items “unselectable” even with multiple variations, BUT I can’t find a solution to getting “Sold Out” to appear just for the correct combination.
add_filter( ‘woocommerce_variation_is_active’, ‘grey_out_variations_when_out_of_stock’, 10, 2 );
function grey_out_variations_when_out_of_stock( $grey_out, $variation ) {
if ( ! $variation->is_in_stock() )
return false;
return true;
}